标签:bar chrome html progress circle sap class
2014-08-05
https://ag3.sap.corp:44354/sap(bD1lbiZjPTAwMQ==)/bc/bsp/sap/zprod_ui5/progress.htm
实现原理:
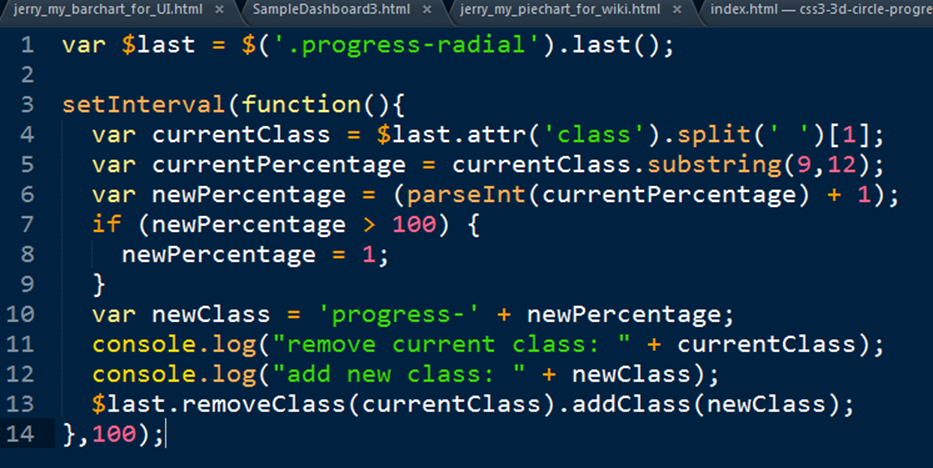
- index.js里以100毫秒为时间间隔定期执行一个匿名函数. 在这个函数里,动态设置当前progress circle的class。

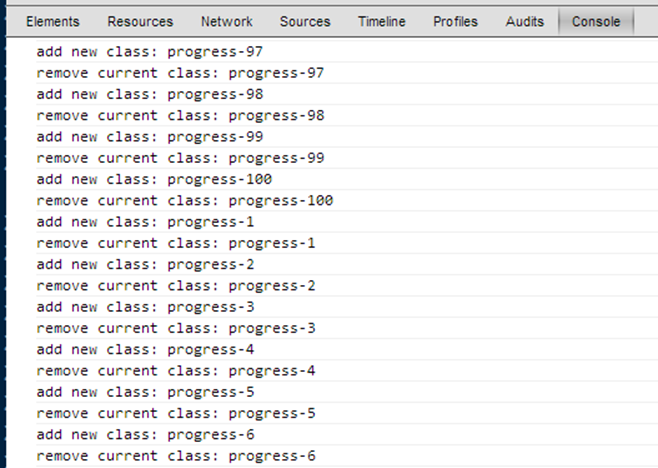
可以在chrome console里观察到该函数周期性的执行:

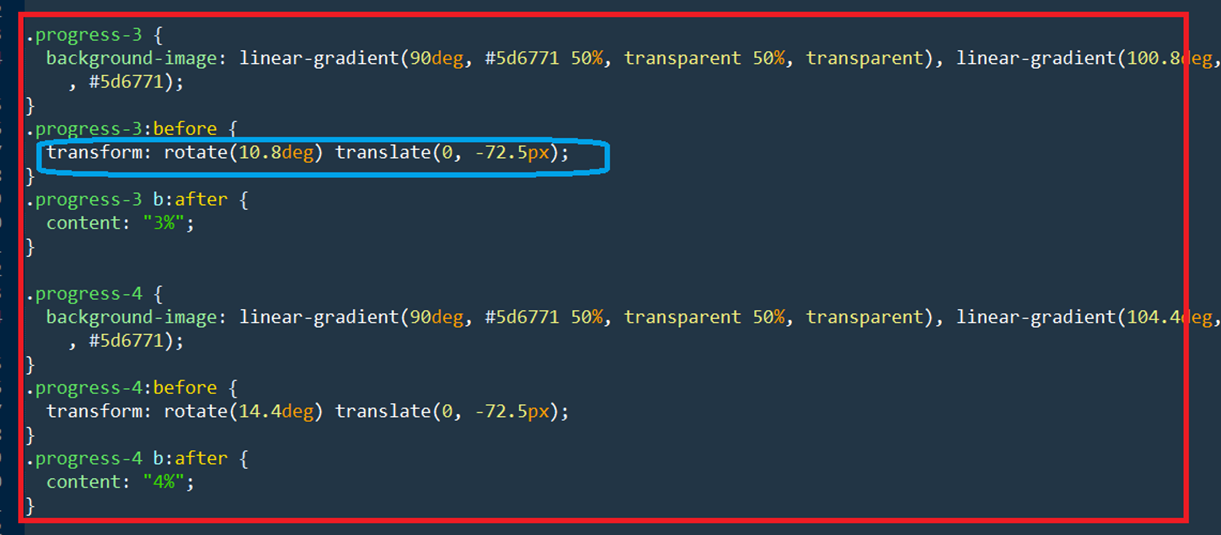
- 在html file里,每个1%的进度都有一组对应的class。每个class通过transform 实现动画效果。

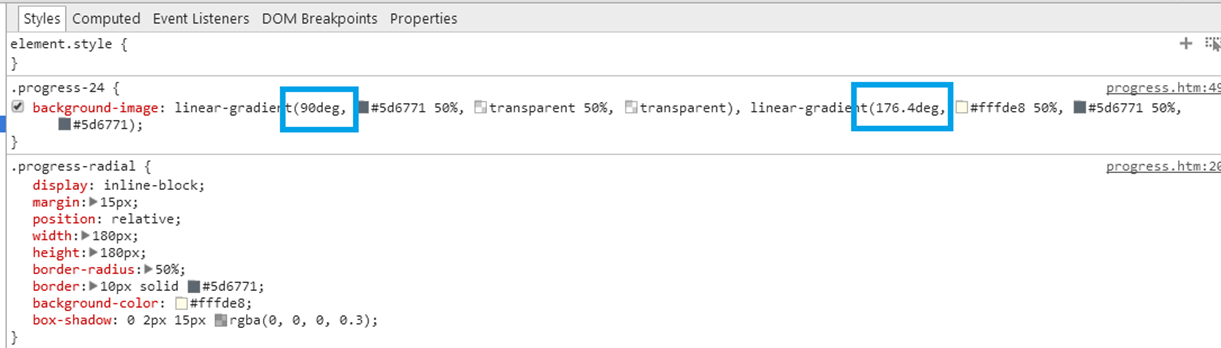
可以在chrome 里观察到degree的变化:

该例子来自: http://www.html5tricks.com/css3-3d-circle-progress.html
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

标签:bar,chrome,html,progress,circle,sap,class 来源: https://blog.csdn.net/i042416/article/details/101001336
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
