在我们的项目中我们使用 axios 进行异步调用。
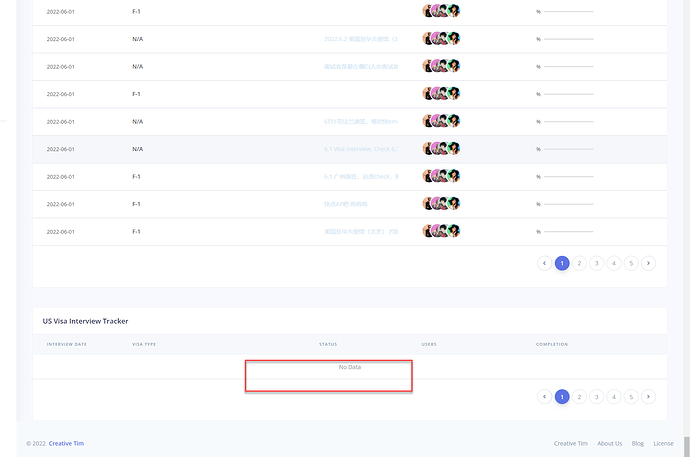
因为异步调用的问题,如果我不采取手段,子页面没有办法获得父页面中的数据,页面将会显示为 没有数据。

问题和解决
这个问题的原因就是子组件在初始化的时候,父组件还没有获得数据。
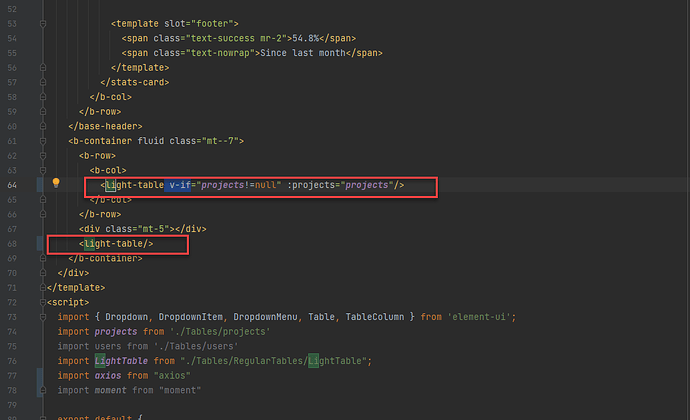
可以使用的方法是 v-if 进行判断。
对比上面我们使用了 v-if 判断的代码和没有使用判断的代码。
上面的代码能够让子组件正确加载数据。

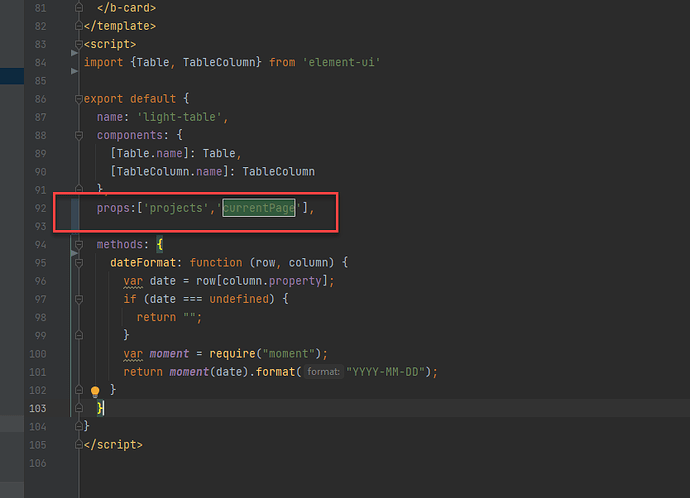
另外一个需要注意的是,在子组件中需要使用 props:['projects','currentPage'], 将数据从父总结中传递过来。
从父组件中将数据传递过来。
 https://www.ossez.com/t/vue/14083
https://www.ossez.com/t/vue/14083
标签:异步,到子,VUE,使用,组件,数据,从父,页面 来源: https://www.cnblogs.com/huyuchengus/p/16660342.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
