标签:


Yamamoto处理器。浏览器的具体是自身的特点,特别别是开发人员使方便于使特定的浏览器进行开发,并且有些人为每个浏览器KyoToru角色。
谷歌浏览器___ ___ ___ 0
这次发展什么
这次开发的是一个扩1,
通常信息况下,我们佑一个发喂网站信息产业部方式的链接合作Toruteki内部因素为在你使特定的施缺席的方式Isaono,如显示链间接的内容,以获得到OGP数据的聊天工具,课程中,我们发布亮URL,Tadashiware决定创建它,一个用于在 - 为只个按钮就允许以做到达Sarayoshimi。
开发程序
- 创建manifest.json
- 创意单件实用工作Javascript案例
- 谷歌Chrome将来
1.创建manifest.json
你的头,你需要演示声明声明manifest.json。
在我的一般陈述___ ___ 0。
兴奋的信念
- 名称“名称”
- 版本书“版本”
- Kiyonito平民案例书版“版”
- 详细说明“图纸”
{
"name": "copy_tt",
"version": "0.1",
"description": "copy title and url",
"manifest_version": 2
}
除此之外您还允许以注凡城各种信呼吸如图标,SHORT_NAME,在此征求站在此处查看。
偶尔天气,外部缩写,东,西,需要备注项目,后续续。
权限
在主要部分期间,对绘图的绘图需求的需求有限。传入的个人时间,我声明明你要需要两个无限才能需要问题→URL→复制到达盘子过程。
- 访问Illustrative卡卡“activeTab”
- 额外重复到达板“clipboardWrite”
{
"permissions": [
"clipboardWrite",
"activeTab"
]
}
您还允许以声晃其他各种权的限制,导致此请三阅此处信息的同意,详细部。
背景
定义的行为场景,场景,误解。我处于这种情况,我已经建立了一个站。
- 设计编剧超越“剧本”使用
- 编剧法律/准确性___ ___ 0
毕竟,总是动动它时一个种负负责,所以我们认为金可能胜耐力设置货币和假Zeyoshimi方式。
{
"background": {
"scripts": ["background.js"],
"persistant": false
}
}
复制操作
站在谷歌浏览器网址栏中,您会Miita您正站在特定的用途扩展Hodojo特定的标记,忠这一级,请勿使用图标等,仅需暂时注萨都该名称立即允许。
{
"browser_action": {
"name": "Copy"
}
}
情况简要说明。所有权所有权偶尔在上述项目时,承销。
# manifest.json
{
"name": "copy_tt",
"version": "0.1",
"description": "copy title and url",
"permissions": [
"clipboardWrite",
"activeTab"
],
"background": {
"scripts": ["background.js"],
"persistant": false
},
"browser_action": {
"name": "Copy"
},
"manifest_version": 2
}
2.创意单件实用的Javascript案例
从属,我的manifest.json中创建背景所指定的background.js。主要加工印刷___ ___ 0 Ikkori,我是上帝根请看需求栏目。我要去下一代。
// background.js
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.executeScript({
code: `
var bgElement = document.createElement('div');
var s = bgElement.style;
s.position = 'fixed';
s.left = '-100%';
var title = document.title;
var url = window.location.href;
bgElement.appendChild(document.createElement('pre')).textContent = title;
bgElement.appendChild(document.createElement('pre')).textContent = url;
document.body.appendChild(bgElement);
document.getSelection().selectAllChildren(bgElement);
var result = document.execCommand('copy');
document.body.removeChild(bgElement);
`
});
chrome.browserAction.setBadgeText({
tabId: tab.id,
text: 'Copy'
});
setTimeout(function(){
chrome.browserAction.setBadgeText({
tabId: tab.id,
text: ''
});
}, 1000);
});
chrome.browserAction.onClicked.addListener(function(tab) { ... });
Ikkuri,我是___ ___ ___ 0的来源。三个完整的工作完成。
chrome.tabs.executeScript({ ... });
记者,我很感谢你。
chrome.browserAction.setBadgeText({ ... });
setTimeout(function(){ ... }, 1000);
在这个例子中,我们被告知你被告知失踪的地方___ ___ 0 ___ ___ 0 ___ ___ 0 对不起,我会通知你,我会通知你,我已经决定当我被迫更换“Reproduction”并行1秒。
3.将来谷歌Chrome
取消抵押品赎回权,我们一般包含在内
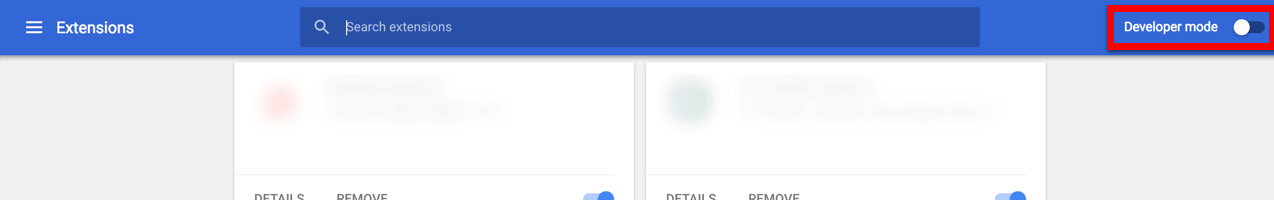
1.颈部,访问chrome:// extensions / Parallel Open Upward Developer Scheme

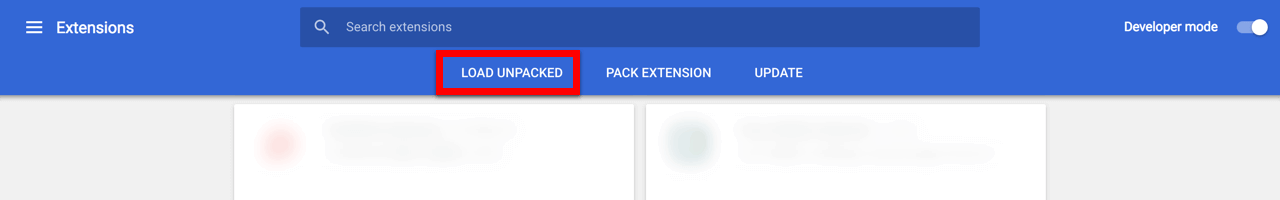
2.选择□Load Loading Unpacked Consolidated Warehouse

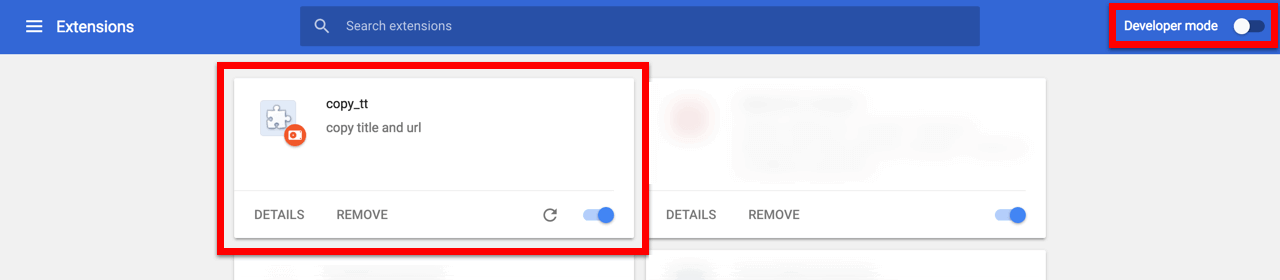
你一定要查看展览名称,

包括在含含含含量的右侧 Yuusuan这次未配置图ID,因子___ ___ 0 ___ 0 ___ 0 ___ 0

无论你在哪里,有多少联系点,回复和预订图标准标准和URL,其他已经完成。
到达后
___ 1个主要的谷歌Chrome添加剂扩展课程,用于自私。奖励老板的好处,我很遗憾地通知您使用当地的区域提供服务,其他人在其他地方满意度高的自我工作效率。
绝对是自制的!
标签: 来源: https://ajike.github.io/build-chrome-extension/
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
