标签:HTTP WebSocket 请求 首部 追加 服务器 图解 客户端
一、消除HTTP瓶颈的SPDY
目标是解决http的性能瓶颈,缩短web页面的加载时间
1、HTTP的瓶颈
使用HTTP协议必须从客户端到服务器进行确认,若服务器没有更新就产生徒劳的通信
HTTP的瓶颈:
一条连接上只可以发送一个请求
请求只能从客户端开始,客户端不可以接收除响应以外的指令
请求/响应首部未经压缩就发送,首部信息越多延迟越大
发送冗长的首部。每次互相发送相同的首部造成的浪费较多
可任意选择数据压缩格式。非强制压缩发送
Ajax的解决方法
Ajax是一种有效利用js和DOM的操作,以达到局部Web页面替换加载的异步通信手段。
优点:它只更新局部页面,传输的数据量变小
缺点:实时获取内容会产生大量请求
HTTP协议本身的问题还存在
Comet的解决方法
服务器接收请求后,Comet会先将响应挂起。一旦但服务器有更新,立即给客户端响应。
优点:可以做到实时更新
缺点:为了保留响应,一次连接的持续时间变长了,会消耗资源
HTTP协议本身的问题还存在
二、SPDY 的设计与功能
SPDY在TCP/IP的应用层与传输层之间加入的会话层(SPDY通信使用SSL)
优点:
(1) 多路复用流:单一的TCP可以处理多个http请求。TCP的处理效率提高。
(2)赋予请求优先级:给请求逐个分配优先级顺序,解决因带宽低导致响应变慢的问题。
(3)压缩HTTP首部:压缩请求和响应的首部。通信的数据包数量和发送的字节变小。
(4)推送功能:支持服务器主动向客户端推送数据。不必等待客户端请求。
(5)服务器提示功能:主动提示客户端请求所需的资源。若资源已缓存可避免发送请求。
缺点:
(1)SPDY是将单个IP地址的通信多路复用,若网站使用多个域名下的资源,改善比较差。
(2)不能改变web本身的速度
三、使用浏览器进行全双工通信的WebSocket
WebSocket逐步成为独立的协议标准。
1、WebSocket的设计与功能:
WebSocket只要解决Ajax和Comet里XMLHttpRequest附带的缺陷所引起的问题
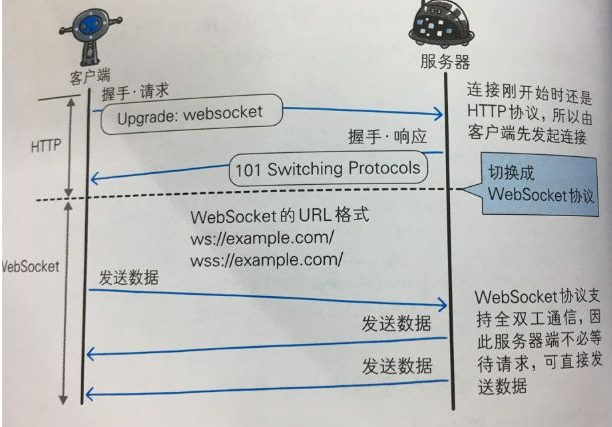
2、WebSocket协议:
一旦web服务器和客户端之间建立起WebSocket协议的通信连接,(无论客户端还是服务器都可以直接发送报文)
3、WebSocket协议特点:
推送功能:支持服务器向客户端推送数据
减少通信量:一致保存连接状态,总开销还减少。(原因,首部信息少)
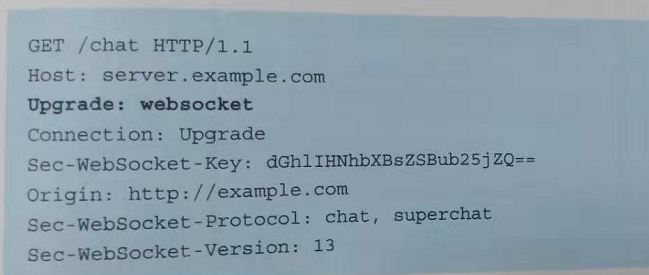
(1)握手、请求:
需要用到HTTP的Upgrade首部字段告诉服务器使用WebSocket通信。
Sec-WebSockey-Key:记录握手必不可少的键值
Sec-WebSockey-Key:记录使用的子协议

(2)握手、响应
对于之前的请求,返回状态码101 Switching Protocols 的响应

(3)WebSocket API
JS可调用 the WebSocket API内提供的WebSocket程序接口,以实现WebSocket协议下全双工通信,
4、期盼已久的HTTP/2.0
HTTP/2.0特点:
改善用户使用Web时的速度体验
HTTP2.0性能增强的核心:
二进制分帧
HTTP 2.0最大的特点:
不会改动HTTP 的语义,HTTP 方法、状态码、URI 及首部字段,等等这些核心概念上一如往常,却能致力于突破上一代标准的性能限制,改进传输性能,实现低延迟和高吞吐量
HTTP 2.0是在应用层(HTTP2.0)和传输层(TCP or UDP)之间增加一个二进制分帧层
1、HTTP/2.0的实现方法:
(1)SPDY
(2)HTTP Speed+Mobility (微软起草,用于改善并提高移动端通信时的通信速度和性能的标准,它建立在Google提出的SPDY与WebSocket的基础之上)
(3)NetWork-Friendly HTTP Upgrade (主要在移动端通信时改善HTTP性能的标准)
2、 HTTP/2.0的特性:
(1)HTTP/2使用二进制数据流,HTTP/1.x使用效率较低的文本数据。
(2)HTTP/2支持首部压缩
在请求后,返回的数据包括描述信息:来源,类型,长度,可以缓存的时间等。并且在HTTP/2中进行了压缩。
(3)HTTP/2使用管道Pipelining传输(双向字节流)
在HTTP1.1中服务器必须与接收请求,以相同的顺序进行收发响应。HTTP/2支持异步,可以更快的处理响应。
(4)HTTP/2支持多路复用
在HTTP1.1里,在任何时间只能在TCP连接处理一个请求,浏览器同时请求几个连接时,如果是大或慢的资源会导致文件下载延迟。HTTP/2可以允许在同一时间的单个连接发出多个请求和接收多个响应。
(5)HTTP/2支持请求优先级
(6)HTTP/2支持服务器推送
五、Web服务器管理文件的WebDAV
WebDAV:对web服务器的内容直接进行文件复制、编辑、加锁等操作的分布式系统
1、扩展HTTP/1.1的WebDAV
集合:是一种统一管理多个资源的概念。以集合为单位可进行各种操作。也可实现类似集合的集合这样的叠加。
资源:把文件或集合称为资源
属性:定义资源的属性。定义以“名称=值”的格式执行。
锁:把文件设置成无法编辑状态。多个人同时编辑时,可防止在同一时间进行内容写入。
2、WebDAV内新增的方法及状态码
目的:实现远程文件管理
增加的方法如下:
propfind:获取属性
proppatch:修改属性
mkcol:创建集合
copy:复制资源及属性
move:移动资源
lock:资源加锁
unlock:资源解锁
扩展的状态码如下:
102 Processing:可正常处理请求,但目前是处理中状态
207 Multi-Status:存在多种状态
422 Unprocessible Entily:格式正确,内容有误
424 Failed Dependency:处理与某请求关联的请求失败,因此不再维持依赖关系
507 Insufficient Storage:保存空间不足
HTTP广泛使用的原因:
1、防火墙可以禁止非指定协议和端口
2、web的使用率最高(HTTP的端口80、HTTPS的端口443)
3、http导入简单
4、http服务器、客户端已成规模
标签:HTTP,WebSocket,请求,首部,追加,服务器,图解,客户端 来源: https://www.cnblogs.com/zhuxr/p/14186658.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
