标签:www 进度条 圆角 圆形 html https WPF com
原文:WPF圆形进度条
项目中使用了各种各样进度条 这次主要记录自己使用圆形的进度条心得
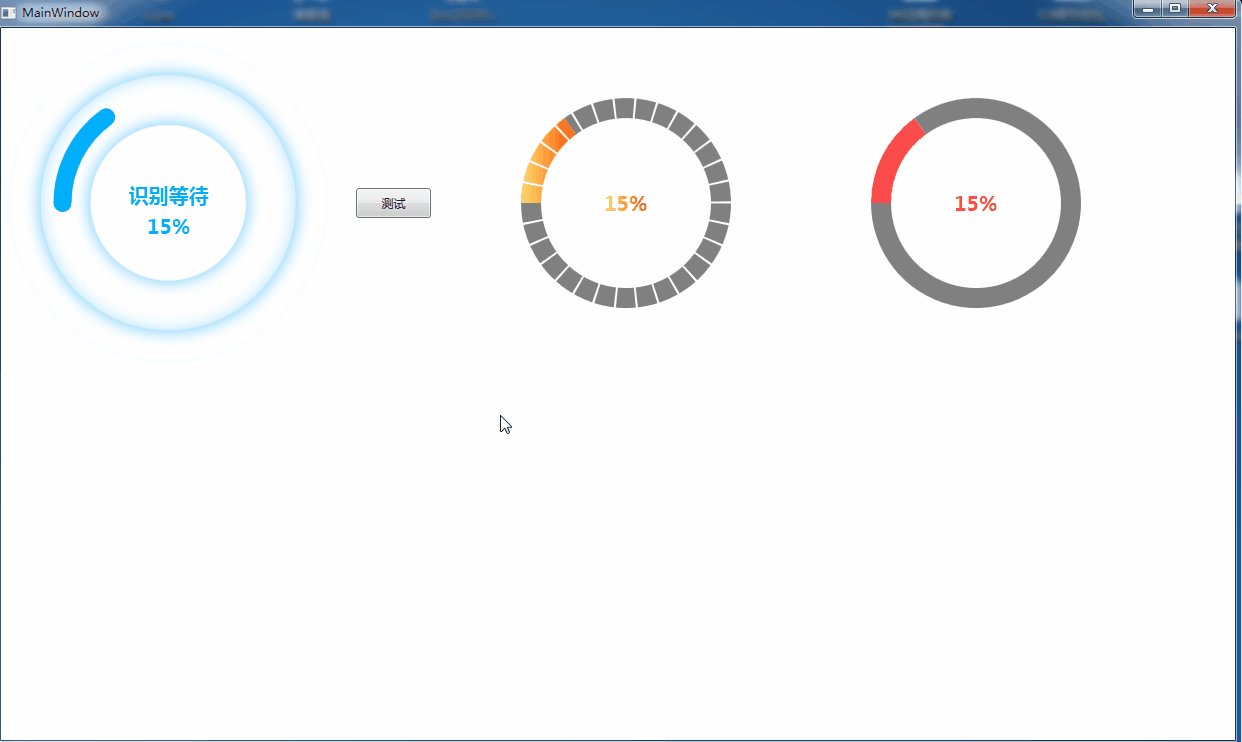
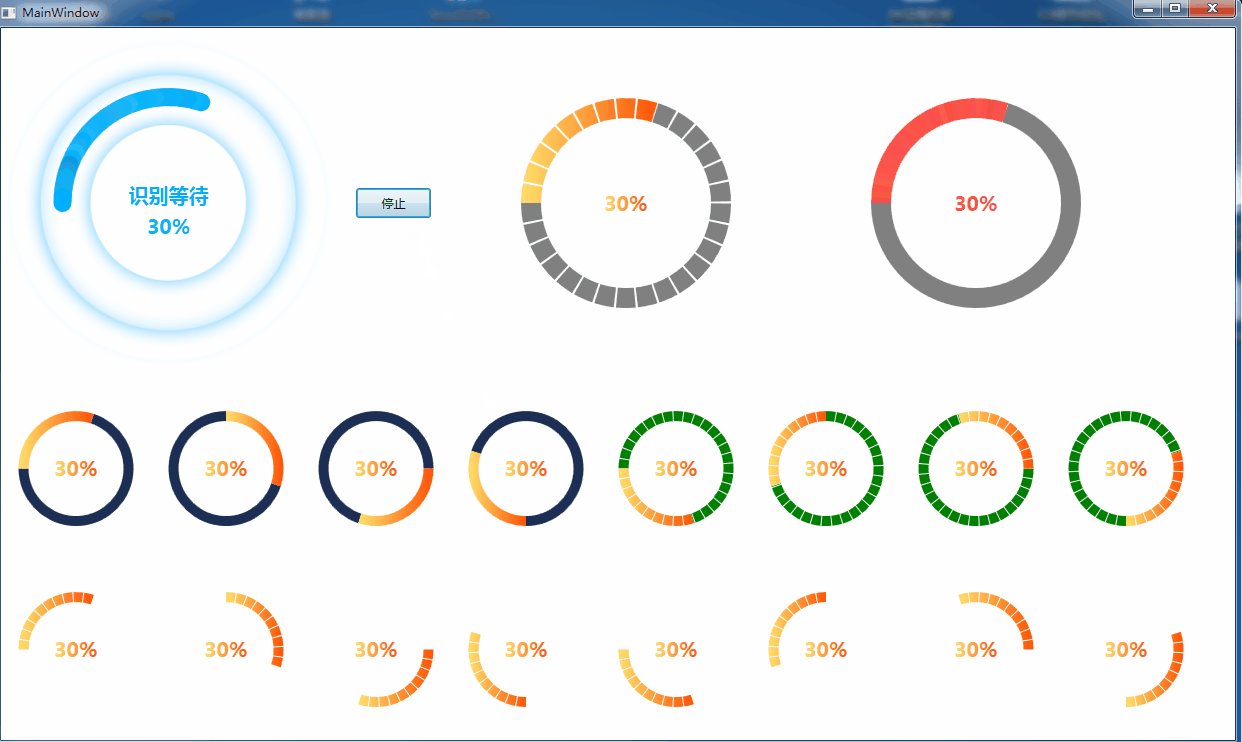
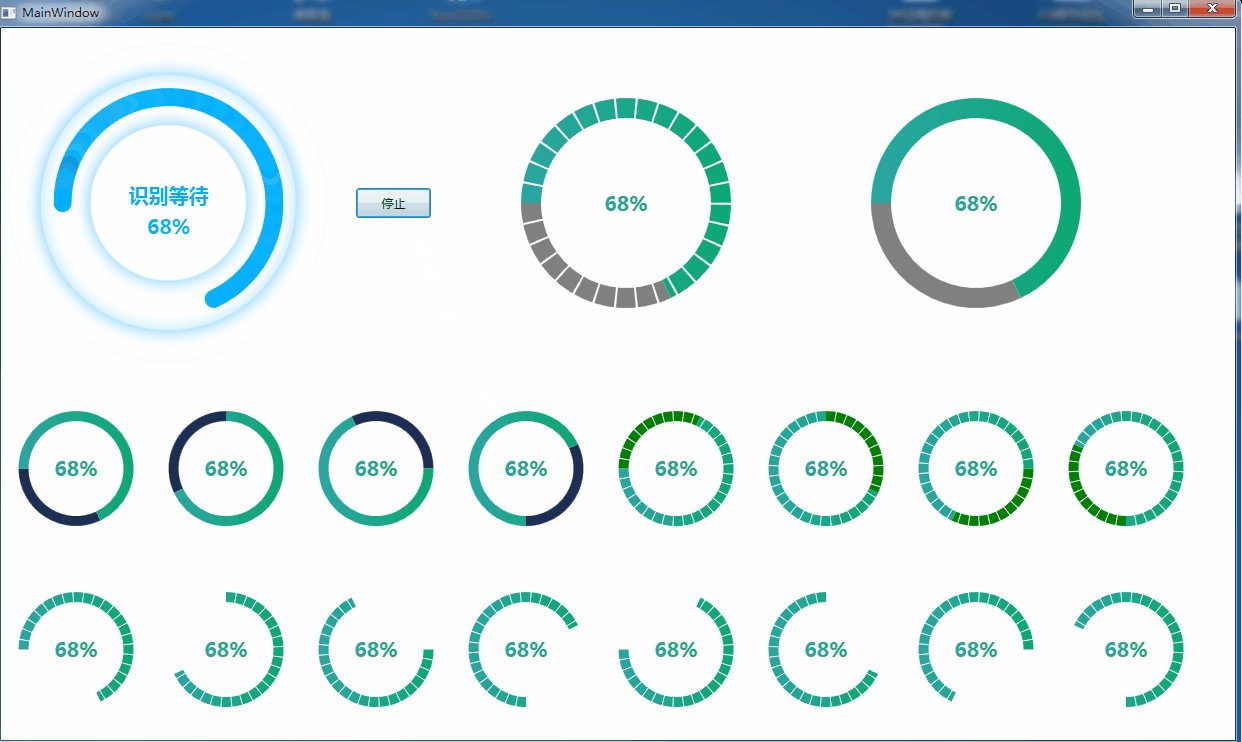
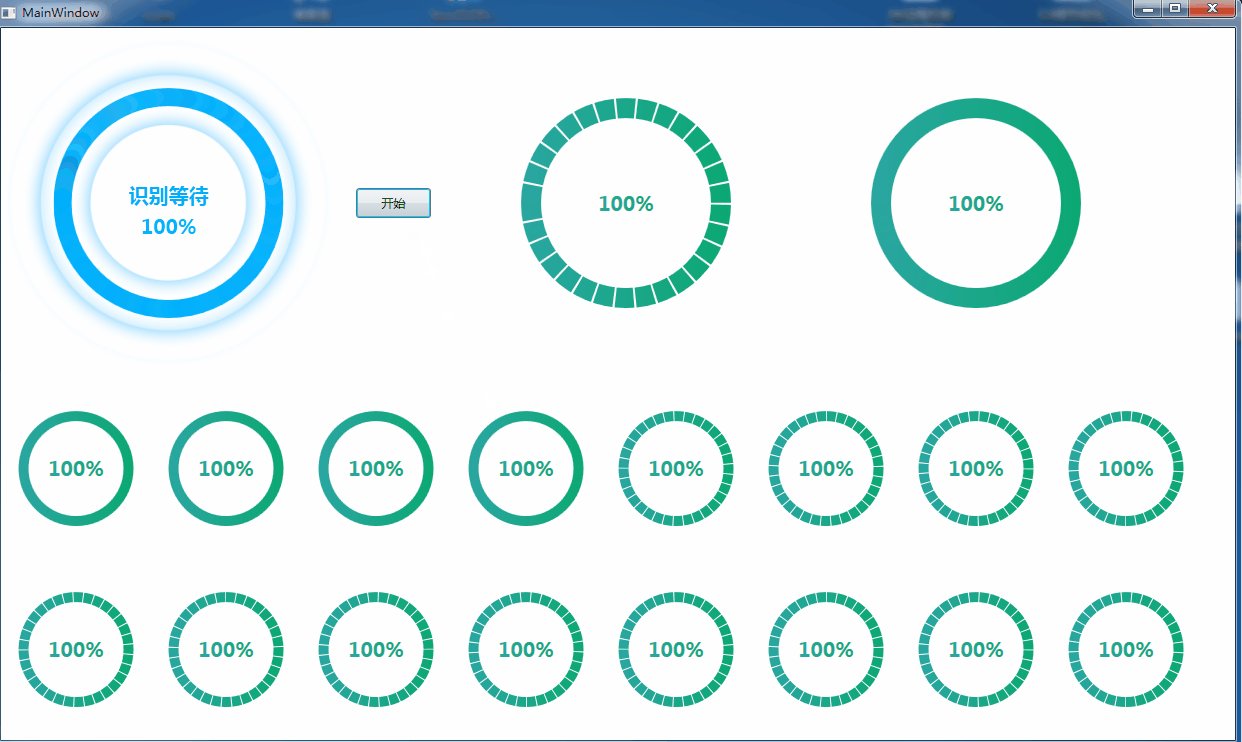
如下图:分别对应着 老版本、新版本、现在


做东西之前 肯定先网上找找看,一搜索一大堆连接,当然也有一些UI框架带这样的控件,我看了几个,各种类和样式继承类,主要是和他们自己框架结合一起。仅仅为了一个控件,那样做 简单问题复杂化。下面是单独介绍的一些有用链接.
https://www.cnblogs.com/lgmbk/p/5050367.html
https://www.cnblogs.com/dipwater/p/4011553.html
https://www.cnblogs.com/goxmpx/p/3741915.html
http://www.mamicode.com/info-detail-1272981.html
https://blog.csdn.net/u010875635/article/details/84197393
但是介于项目好多不能直接使用,因为有些功能不全,不能满足要求。 比如起点的位置,有人喜欢在顶部开始,而有的从左边开始,我还见过从右边开始的,有的顺时针,有的逆时针 ,所以得自己做些扩展。
刚开始要实现这些功能觉得挺费劲.
1、圆环被分割了
2、圆环圆角开始和结束,给人感觉要重新绘制
主要是当时不知道的太多,说一下难点处理方式,也是本篇文章重点至少对于我来说是这样.
1、圆环被分割 主要是不清楚StrokeDashArray,这个属性其实很多地方用过不知道Path也有,常见的是虚边框矩形
新版中 只需要一个开始点和结束点就可以实现功能了,StrokeDashArray设置分割,StrokeThickness设置圆弧宽度
而不需要这样搞 https://www.cnblogs.com/goxmpx/p/3741915.html

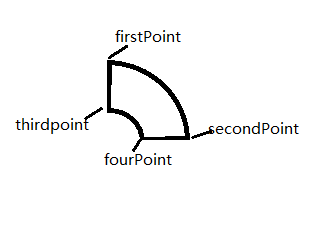
2、圆环圆角开始和结束这个问题 真耽误2 3小时, 新版中是画一个弧线, 而我要实现圆角,画四个弧线,也就需要知道4个点,
把之前的代码逻辑和思路全都换了,位置计算不准画的弧不圆滑,
另外进度100%的时候圆角开始和圆角结束重合,即Path有重合就透明了, 平时CombinedGeometry合并用的是2个,
而这次有四个路径 于是逐个属性查找 ,最终PathGeometry上设置FillRule = FillRule.Nonzero, 捣鼓不少时间功能是满足了 。
搞完之后觉得有些知识自己还是不太清楚,比如上面提到的合并之前是没有这样用过,于是就多了解一下Path,这一了解给我大惊一下, 明明一句代码搞定的事情,我花费3小时,在那改写代码,瞬间一万个后悔,为什么不先看,为什么不先看, 为什么不先看!
这个鬼东西就是: StrokeStartLineCap="Round" 、StrokeEndLineCap="Round
设置这2个属性后,之前代码不用变化,于是把这2个属性也公开了,整个系统可以只用一个控件。
顺便提一下:StrokeLineJoin属性,也是改变连接处形状,除了开始和结束。
最后希望有类似需求的人,能帮助到你,如果当时要是先知道这些能省时间。人一生时间有限,写代码的时间更有限。
模拟如下图:

标签:www,进度条,圆角,圆形,html,https,WPF,com 来源: https://www.cnblogs.com/lonelyxmas/p/12779090.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。

