标签:沉浸 layout 状态栏 WindowManager height addFlags toolbar
这里写一个纠结我一下午的问题,目的是写一个toolbar和状态栏相融合的沉浸式的样子,遇到各种各样的问题,还好最后慢慢解决了。
一.首先在活动中将状态栏设为透明
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//这两句设为透明状态栏,5.0之前是不适配的,可以在这里加安卓版本判断条件
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}二. 设置toolbar的xml
一开始我的toolbar是这么写的
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" //这里伏笔
android:background="@color/red"
android:theme="@style/ThemeOverlay.AppCompat.Light"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
app:titleTextColor="@color/color_gray" />
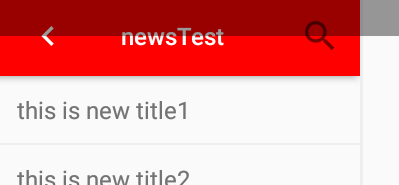
运行后如上图,toolbar向上偏移,导致标题等内容被状态栏遮盖。
然后经查阅,应该给toolbar加上
android:fitsSystemWindows="true"加上之后运行效果如下:

是有这个padding了...但是怎么toolbar的东西都跑出去了..
然后 我陷入了漫长的资料查询和各种方法尝试以及自我否定中...
终于两个小时后
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize" //这里
android:layout_height="wrap_content" //这里
android:background="@color/red"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Light"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
app:titleTextColor="@color/color_gray" />
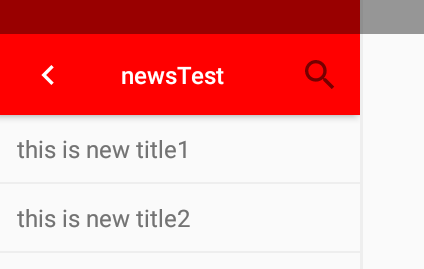
<!-- 这里一定设置minheight属性和layoutheight为wrap,否则会出现问题-->可以看到minHeight和android:layout_height这两个属性,把layout_height设置为wrap就完全解决问题,运行如下:

嗯,虽然解决的方法很简单,但是困扰了我很久,说到底还是我思考不够全面,引以为戒。
大家如果有更好的解决方案可以在下方留言,我觉得好像这个toolbar这样写height又有点太高了。
标签:沉浸,layout,状态栏,WindowManager,height,addFlags,toolbar 来源: https://www.cnblogs.com/ksxxx/p/12180365.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
