标签:面试题 浏览器 color IE6 Hack IE CSS
一、CSS Hack的概念
由于不同厂商的流览器或某浏览器的不同版本(如IE,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式。我们把针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
二、CSS Hack的原理
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。
三、CSS Hack的分类
3.1 CSS 属性前缀法(即类内部 Hack)
(1)IE6 能识别下划线" _ "和星号" * "
(2)IE7 能识别星号" * ",但不能识别下划线" _ "
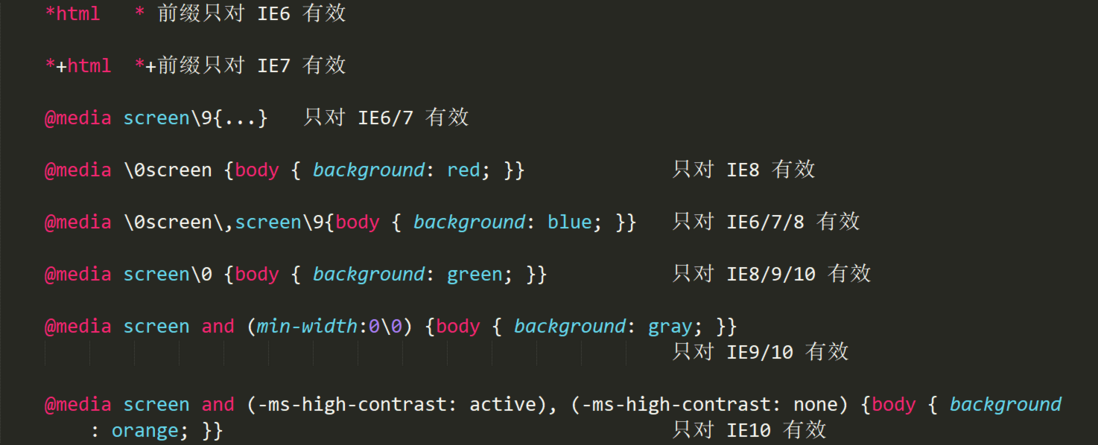
(3)IE6~IE10 都识别" \9 "
(4)firefox 前述三个都不能识别。
3.2 选择器前缀法(即选择器 Hack)
(1)IE6 能识别 *html .class{}
(2)IE7 能识别 *+html .class{} 或 *:first-child+html .class{}
3.3 IE条件注释法(即 HTML 头部引用 if IE Hack)
(1)所有 IE (注:IE10+ 已经不再支持条件注释)能识别 <!--[if IE]>IE浏览器显示的内容 <![endif]-->
(2)IE6及以下版本能识别 <!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->
这类 Hack 不仅对 CSS 生效,对写在判断语句里面的所有代码都会生效。
(3)实际项目中 CSS Hack 大部分是针对 IE 浏览器不同版本之间的表现差异而引入的。
四、CSS Hack书写顺序
一般是将适用范围广、被识别能力强的 CSS 定义在前面。
五、CSS Hack IE条件注释法
这种方式是 IE 浏览器专有的 Hack 方式,微软官方推荐使用的 hack 方式。
5.1 只在 IE 生效
<!--[if IE]>
这段文字只在 IE 浏览器显示
<![endif]-->5.2 只在 IE6 生效
<!--[if IE 6]>
这段文字只在 IE6 浏览器显示
<![endif]-->5.3 只在 IE6+ 生效
<!--[if gte IE 6]>
这段文字只在 IE6以上(包括) 浏览器显示
<![endif]-->5.4 只在 IE8 不生效
<!--[if ! IE 8]>
这段文字只在 非IE8 浏览器显示
<![endif]-->5.5 非 IE 浏览器生效
<!--[if ! IE]>
这段文字只在 非IE 浏览器显示
<![endif]-->六、CSS Hack 类内部属性前缀法
属性前缀法是在 CSS 样式属性名前加上一些只有特定浏览器才能识别的 hack 前缀,以达到预期的页面展现效果。
6.1 IE浏览器各版本 CSS hack 对照表
| hack | 写法 | 实例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 绿色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黄色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 蓝色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| 0 | color:red0 | 红色 | N | N | N | N | Y | N | Y | N | Y | N |
| 90 | color:red90 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
6.2 IE浏览器标准模式
(1)“ - ″IE6 生效,专有的 hack
(2)“ \9 ″ IE6 / IE7 / IE8 / IE9 / IE10 都生效
(3)“ \0 ″ IE8 / IE9 / IE10 都生效
(4)“ \9\0 ″ IE9 / IE10 生效
七、CSS Hack 选择器前缀法
选择器前缀法是针对页面表现不一致或者需要特殊对待的浏览器,在 CSS 选择器前加上只有某些特定浏览器才能识别的前缀进行 hack。
标签:面试题,浏览器,color,IE6,Hack,IE,CSS 来源: https://www.cnblogs.com/jlfw/p/11964113.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。