标签:node 插件 return 树结构 拖动 react func true
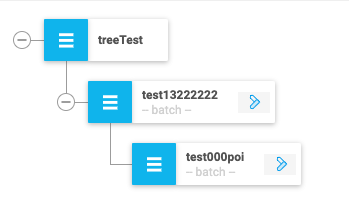
react tree 可拖动树结构:

github地址:
github地址:react-sortable-tree
安装:
NPM
npm install react-sortable-tree –save
YARN
yarn add react-sortable-tree
引用
import SortableTree from ‘react-sortable-tree’;
import ‘react-sortable-tree/style.css’;
使用
此处我是做成可公共组件props可传data数据调用的公用组件.
export default class SortableTrees extends React.PureComponent {
// 定义propTypes传输类型:
static propTypes = {
isDrop: PropTypes.bool, // 是否可以拖动
treeData: PropTypes.array, // 树结构数据
onChangeVal: PropTypes.func, // 值改变触发事件
haveChildren: PropTypes.bool, // 是否有子级
};
// 设置默认值
static defaultProps = {
isDrop: true,
haveChildren: true,
treeData: [{
title: 'Workflow test',
expanded: true,
children: [{
title: 'taskflow test',
}, {
title: 'taskflow test1',
expanded: true,
children: [{
title: 'taskflow2-1',
}, {
title: 'taskflow2-2',
}],
}],
}],
onChangeVal: () => {},
};
//调用组件时,值发生改变接收新的数据
onChangeValue = (treeData) => {
this.props.onChangeVal(JSON.stringify(treeData));
}
//是否可以拖动(默认可以不添加, 根据需求而定)
stopParentNode = (node) => {
if (!node.nextParent) {
return false;
}
return true;
}
//是否有子级(默认可以不添加, 根据需求而定)
toHaveChildren = (node) => {
if (node.type === 'streaming') {
return false;
}
return true;
}
// render
render() {
const {
isDrop,
treeData,
haveChildren,
} = this.props;
return (
<SortableTree
treeData={treeData}
onChange={(e) => { this.onChangeValue(e); }}
canDrop={isDrop ? this.stopParentNode : () => { return false; }}
canNodeHaveChildren={haveChildren ? this.toHaveChildren : () => { return false; }}
/>
);
}
}
外部调用此组件
<SortableTrees
treeData={treeData} // treeData是你自己的数据
onChangeVal={(treeDatas) => { this.setTreeData(treeDatas); }}
/>
Props 参数
treeData (object): 树结构数据
onChange (func): 数据发生改变时触发(例如:拖动)
getNodeKey (func): 数据更改时,得到node节点
generateNodeProps (func): 添加自定义结构
onMoveNode (func): 移动node触发
onVisibilityToggle (func): 子节点收起或展开时触发
onDragStateChanged (func): 拖动开始或结束时调用
maxDepth (number): 可以插入最大深度节点。 默认为无限
rowDirection (string): 行方向
canDrag (func or bool): 是否禁止拖动
canDrop: (func): 返回false以防止节点掉入给定位置
canNodeHaveChildren: (func): 是否有自己功能
theme (object): 主题风格
searchMethod (func): 搜索功能
className (string): class
rowHeight (number or func): 行高
标签:node,插件,return,树结构,拖动,react,func,true 来源: https://www.cnblogs.com/a-cat/p/11926291.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
