标签:font solid height transparent 三角形 实心 border 20px css
1、html
<body style="flex-direction: column; height: 600px;display: flex; justify-content: center; align-items: center;">
<!--向上的三角形-->
<div class="up"></div></br>
<!--向下的三角形-->
<div class="down"></div></br>
<!--向左的三角形-->
<div class="left"></div></br>
<!--向右的三角形-->
<div class="right"></div>
</body>
2、css
/*想获取朝那边三角形,给相反的一边设置颜色,font-size: 0;line-height: 0;可以兼容ie6*/
.up {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #f00;
font-size: 0;
line-height: 0;
}
.down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
font-size: 0;
line-height: 0;
}
.left {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-right: 20px solid #f00;
border-bottom: 20px solid transparent;
font-size: 0;
line-height: 0;
}
.right {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-left: 20px solid #f00;
border-bottom: 20px solid transparent;
font-size: 0;
line-height: 0;
}
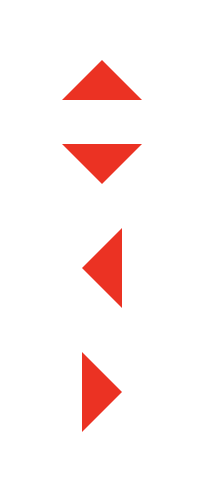
3、效果图

标签:font,solid,height,transparent,三角形,实心,border,20px,css 来源: https://www.cnblogs.com/camille666/p/css_triangle.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
