标签:function 百分比 return text value 绘出 field d3js var
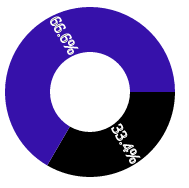
原文链接:http://www.cnblogs.com/LiuXianBlog/p/3579773.html利用d3js绘出环形百分比环
(function() {
var numberData = [{
value : 0.334,
text : "33.4%",
color : "#fd12000",
id : 1
}, {
value : 0.666,
text : "66.6%",
color : "#3611aa",
id : 2
}];
drawCir("#container", numberData, 170, 170);
function drawCir(selector, data, height ,width) {
var radius = Math.min(width, height) / 2, spacing = 45;
fields = data;
var arc = d3.svg.arc().startAngle(0.5 * Math.PI).endAngle(function(d) {
var direction = (d.id % 2 == 0) ? -1 : 1;
return 0.5 * Math.PI + direction * d.value * 2 * Math.PI;
}).innerRadius(function(d) {
return radius - spacing;
}).outerRadius(function(d) {
return radius;
});
var svg = d3.select(selector).append("svg").attr("width", width).attr("height", height).append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var field = svg.selectAll("g").data(fields).enter().append("g");
field.append("path");
field.append("text");
field = field.each(function(d) {
this._value = d.value;
}).data(fields).each(function(d) {
d.previousValue = this._value;
});
field.select("path").transition().attrTween("d", arcTween).duration(1000).style("fill", function(d) {
return d.color;
});
field.select("text").text(function(d) {
return d.text;
}).style("stroke", "white").attr("transform", function(d) {
var direction = (d.id % 2 == 0) ? -1 : 1;
return "rotate(" + direction * 360 * d.value / 2 + ")" + "translate(" + (radius - spacing / 2) + ",0)" + "rotate(" + (d.value < .5 ? -0 : 180) + ")"
});
function arcTween(d) {
var i = d3.interpolateNumber(0, d.value);
return function(t) {
d.value = i(t);
return arc(d);
};
}
}
})();
最终效果:

d3js资源:
<script src="http://d3js.org/d3.v3.js"></script>
转载于:https://www.cnblogs.com/LiuXianBlog/p/3579773.html
标签:function,百分比,return,text,value,绘出,field,d3js,var 来源: https://blog.csdn.net/weixin_30905133/article/details/96614953
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
