标签:捕获 middle outside 冒泡 div inside 事件
事件冒泡&事件捕获
例如,父元素和子元素都绑定了点击事件,点击了子元素。子元素和父元素都会触发点击事件。
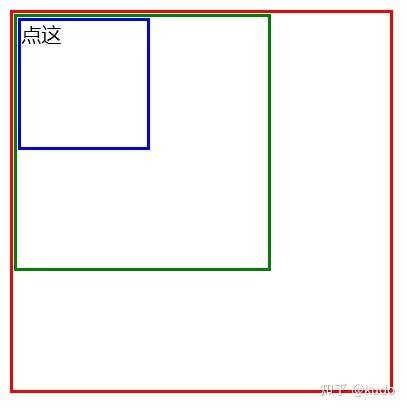
 三个div都绑定了事件,点击最里面的div
三个div都绑定了事件,点击最里面的div
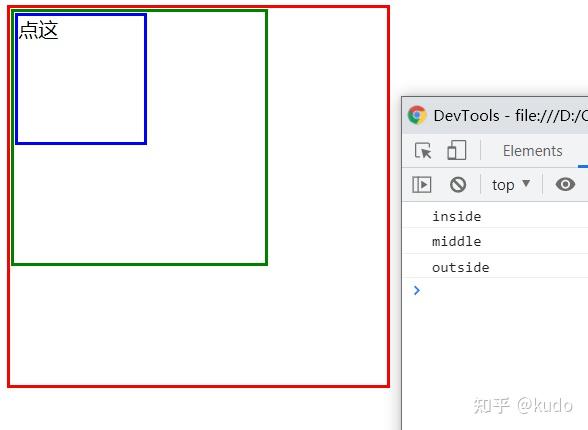
事件冒泡:由内到外触发(内层div事件->中间div事件->外层div事件)
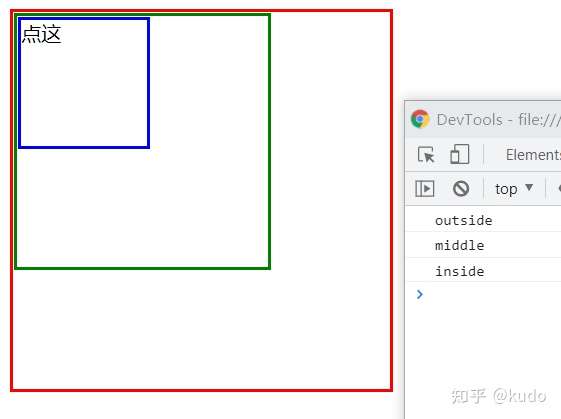
事件捕获:由外到内触发(外层div事件->中间div事件->内层div事件)
html&css
<style>
#outside {
width: 300px;
height: 300px;
border: 3px solid red;
}
#middle {
width: 200px;
height: 200px;
border: 3px solid green;
}
#inside {
width: 100px;
height: 100px;
border: 3px solid blue;
}
</style>
<div id="outside">
<div id="middle">
<div id="inside">点这</div>
</div>
</div>
事件冒泡(由内到外)
let outside = document.getElementById('outside')
let middle = document.getElementById('middle')
let inside = document.getElementById('inside')
outside.onclick=function() {
console.log(this.id);
}
middle.onclick=function() {
console.log(this.id);
}
inside.onclick=function() {
console.log(this.id);
}
 点击最里面的div,事件由内到外触发
点击最里面的div,事件由内到外触发
事件捕获(由外到内)
// addEventListener 第三个参数为true是事件捕获,为false是事件冒泡(默认)
outside.addEventListener('click', fun, true);
middle.addEventListener('click', fun, true);
inside.addEventListener('click', fun, true);
function fun() {
console.log(this.id);
}
 点击最里面的div,事件由外到内触发
点击最里面的div,事件由外到内触发
阻止事件冒泡
1)e.stopPropagation()
2)window.event.cancelBubble = true
let outside = document.getElementById('outside')
let middle = document.getElementById('middle')
let inside = document.getElementById('inside')
// 事件冒泡(从内到外) onclick
outside.onclick=function() {
console.log(this.id);
}
middle.onclick=function() {
console.log(this.id);
}
inside.onclick=function(e) {
console.log(this.id);
// 阻止事件冒泡 方法一
e.stopPropagation();
// 方法二
// window.event.cancelBubble = true
}
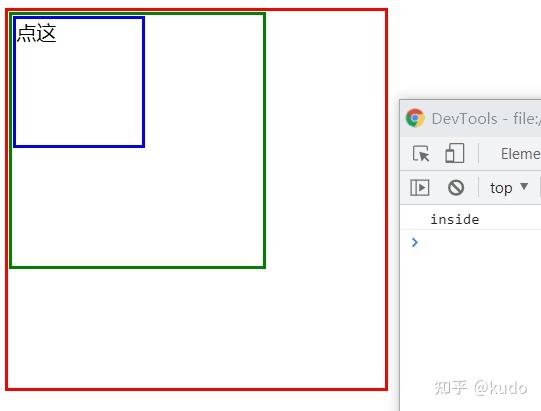
 点击最里面的div,不再触发外层div的事件
点击最里面的div,不再触发外层div的事件
标签:捕获,middle,outside,冒泡,div,inside,事件 来源: https://www.cnblogs.com/wgqy/p/16325898.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
