标签:www oschina 13 CSS https 组件 net css
13 个有趣且实用的 CSS 框架 / 组件
原创 罗奇奇 好物推荐 昨天 18:22 阅读数 3.1K 本文被收录于专区
大前端
进入专区参与更多专题讨论
本文被收录于专区
大前端
进入专区参与更多专题讨论
前端的同学们对 CSS 肯定不会陌生,这部分内容控制着网页的外观。今天我们给大家整理了一些有趣的 CSS 组件,这些组件能增强网页的排版、让网页实现多种风格,甚至可以检查页面的 Bug !
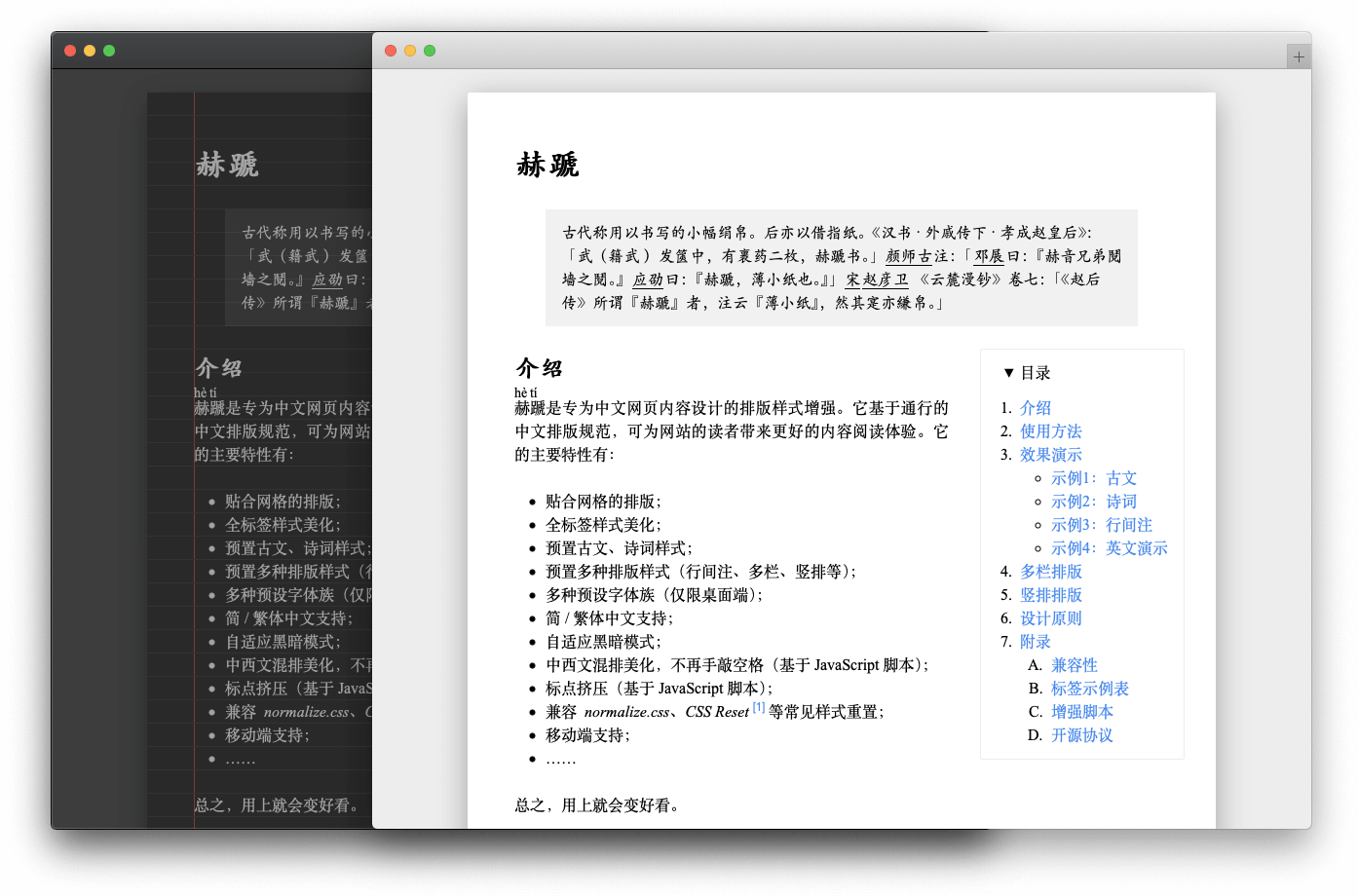
1、赫蹏
赫蹏(hètí)是专为中文内容展示设计的排版样式增强。它基于通行的中文排版规范而来,预置古文、诗词样式,提供移动端支持;可以为网站的读者带来更好的文章阅读体验。

项目地址:https://www.oschina.net/p/heti
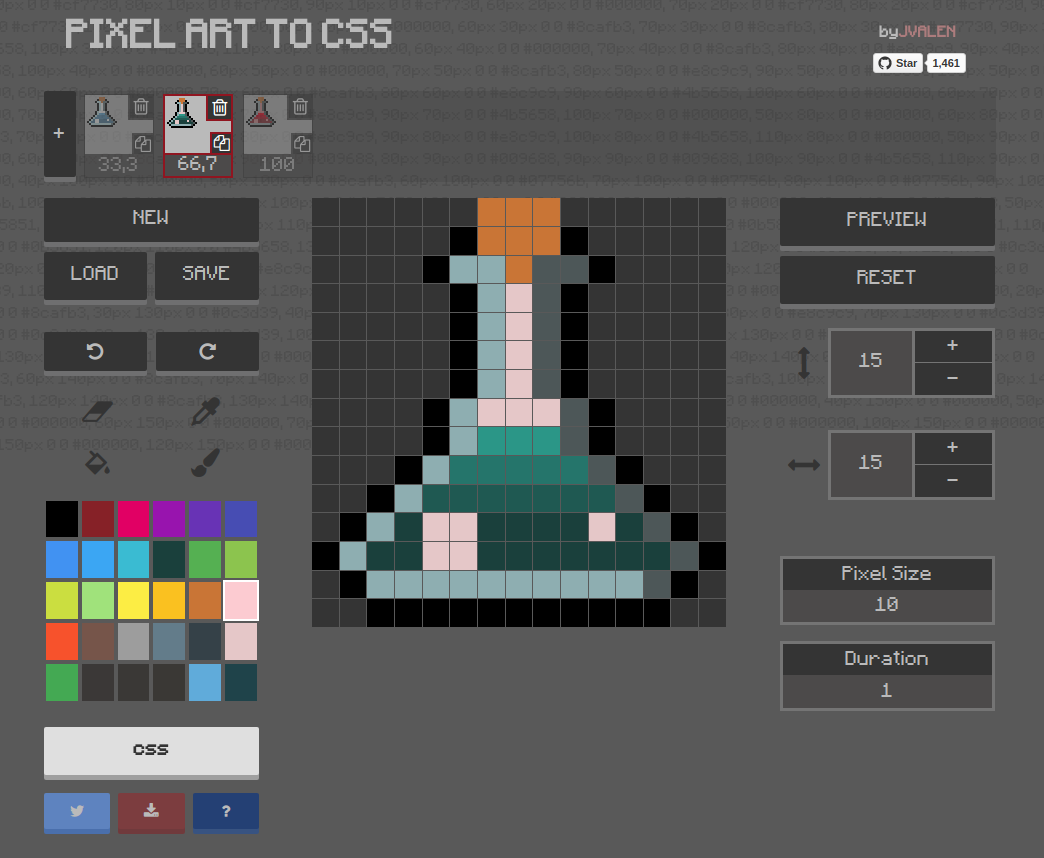
2、Pixel Art to CSS
Pixel Art to CSS 是一个基于 React 的在线像素绘画编辑器,你可以用这个编辑器绘制像素版的图片或者 GIF 动图,绘制完毕后可以一键获取对应像素图的 CSS 代码。

项目地址:https://www.oschina.net/p/pixel-art-react
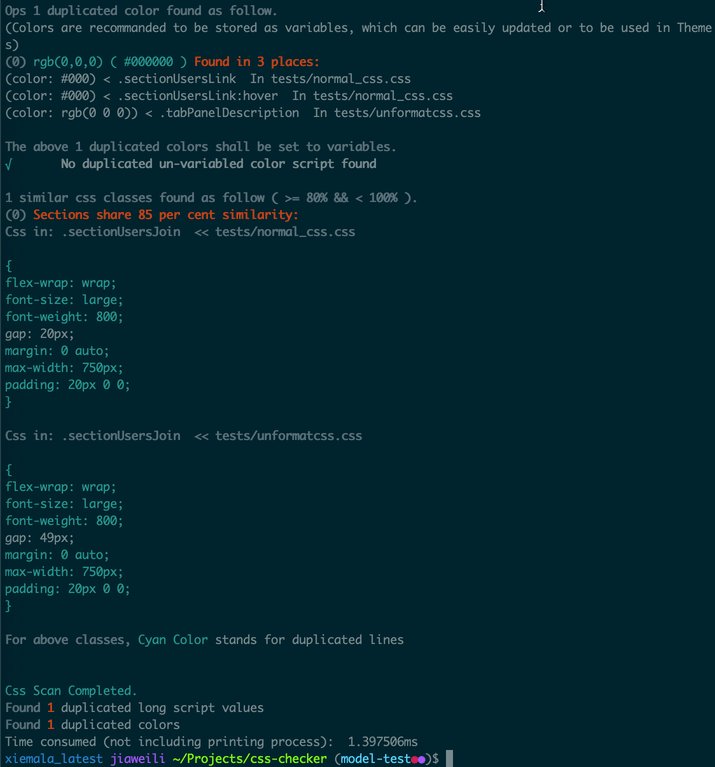
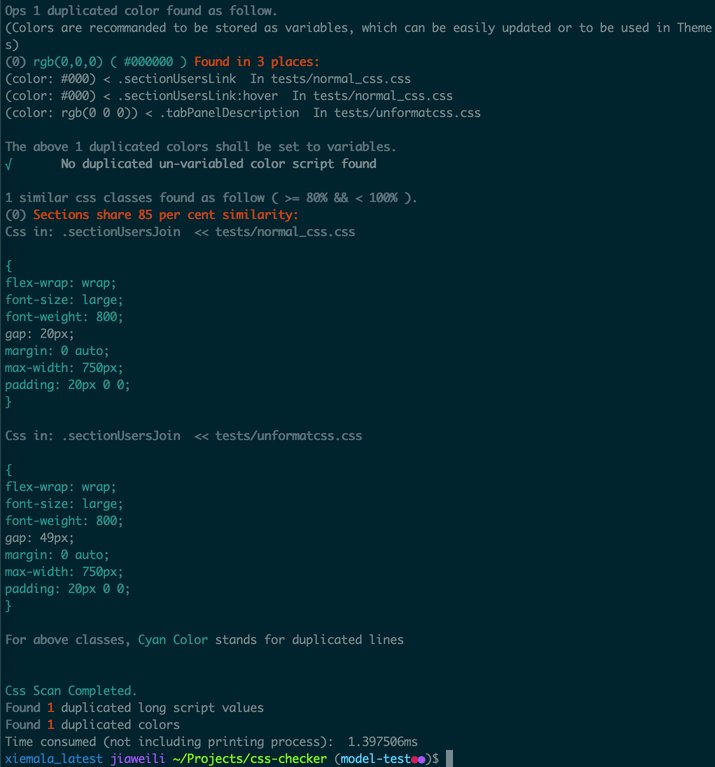
3、css-checker
css-checker 可用于检查 css 样式是否有重复,并在几秒钟内找到具有高度相似的 css classes 之间的差异,从而避免文件之间出现冗余或相似的 css 样式组件,同时适用于本地开发和 CI 等自动化流程。

项目地址:https://www.oschina.net/p/css-checker
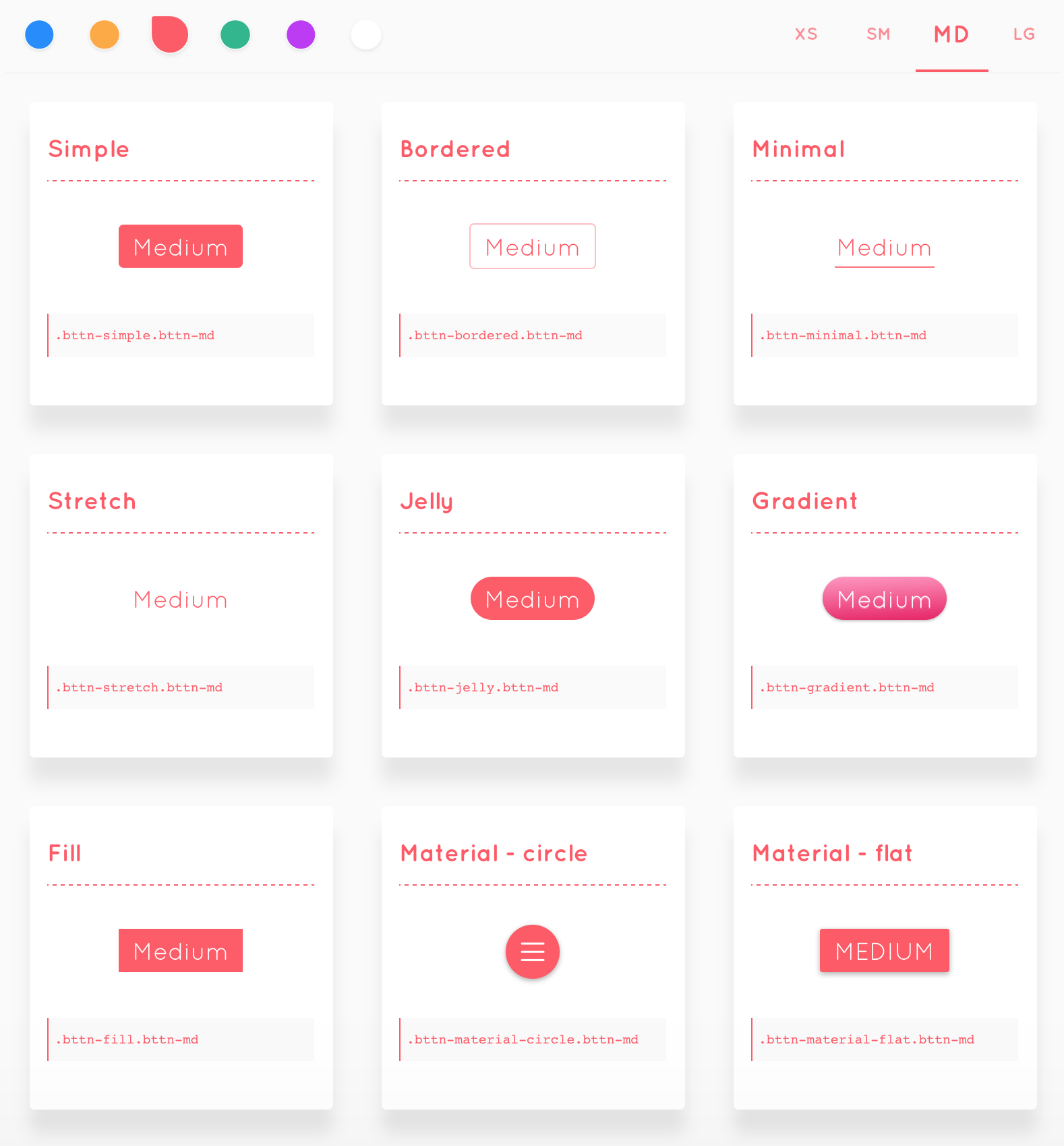
4、bttn.css
bttn.css 是一个 CSS 按钮样式库,包含一系列精美的按钮样式。引入 bttn.css 文件后,在按钮元素中添加对应 css 类即可为按钮加入对应样式:

项目地址:https://www.oschina.net/p/bttn-css
5、Animate.css
Animate.css 是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,让网页变得更加灵动。Animate.css 可以与 Javascript 结合使用,制作一些更有趣的循环动画效果。
项目地址:https://www.oschina.net/p/animate-css
6、NES.css
NES.css 是一款 NES 红白机风格的 CSS 框架,可以使用它实现红白机风格的按钮,字体,对话框。只含 CSS ,不依赖任何 JavaScript。

项目地址:https://www.oschina.net/p/nes-css
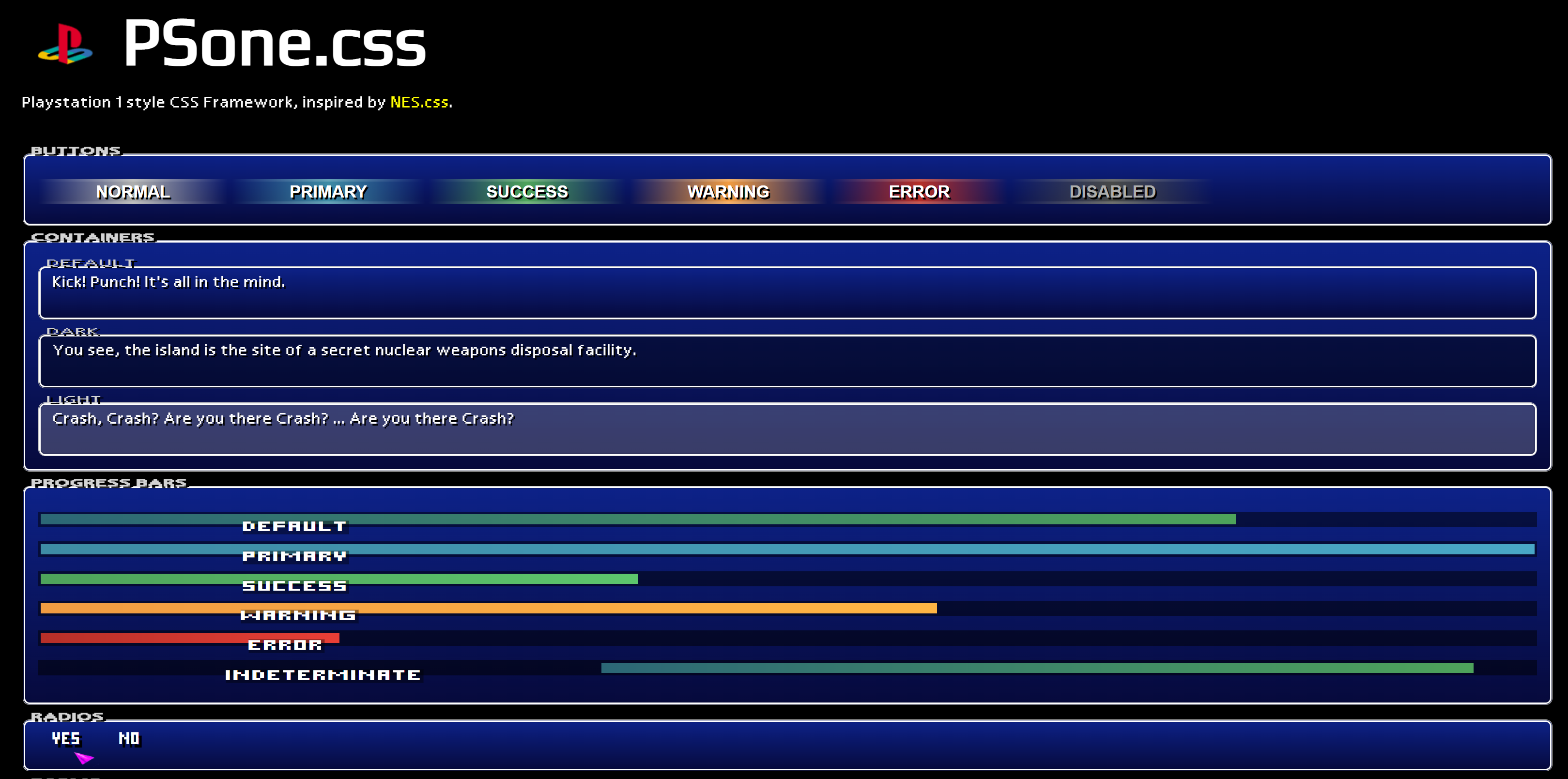
7、PSone.css
psone.css 是一个 PS1 游戏机风格的 CSS 框架,使用它可以实现复古 PS1 风格的网页元素。

项目地址:https://www.oschina.net/p/psone-css
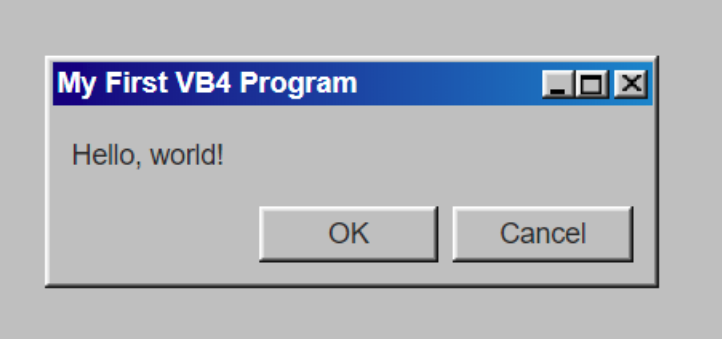
8、98.css
98.css 是一个用于模仿 Windows 98 界面的 CSS 库,满满的怀旧风...


项目地址:https://www.oschina.net/p/98-css
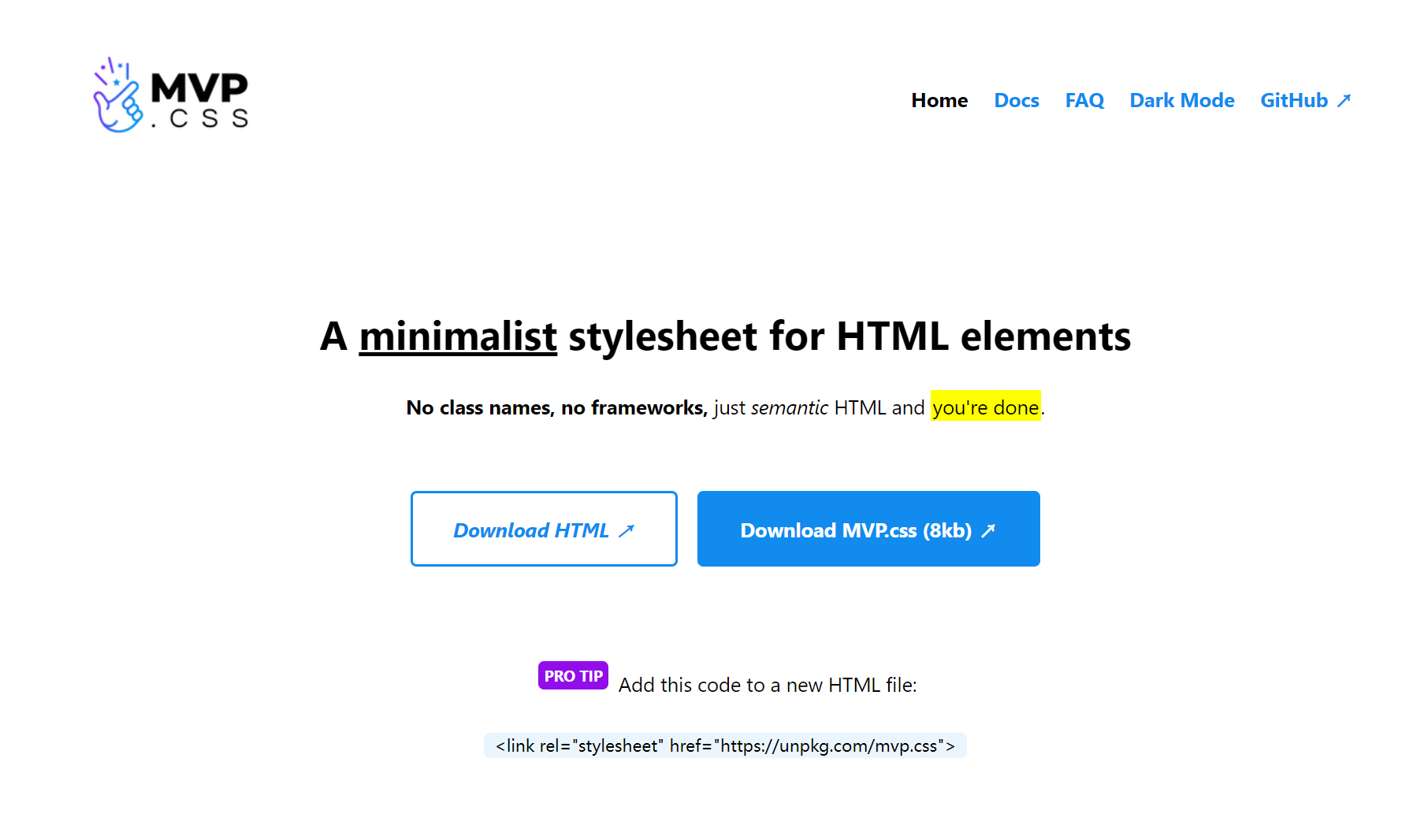
9、MVP.css
MVP.css 包含 HTML 元素的开箱即用 CSS 样式,也就是说用户甚至可以不懂 CSS ,只需在 HTML 中引用该框架,即可为 HTML 元素附加如下的样式:

项目地址:https://www.oschina.net/p/mvp-css
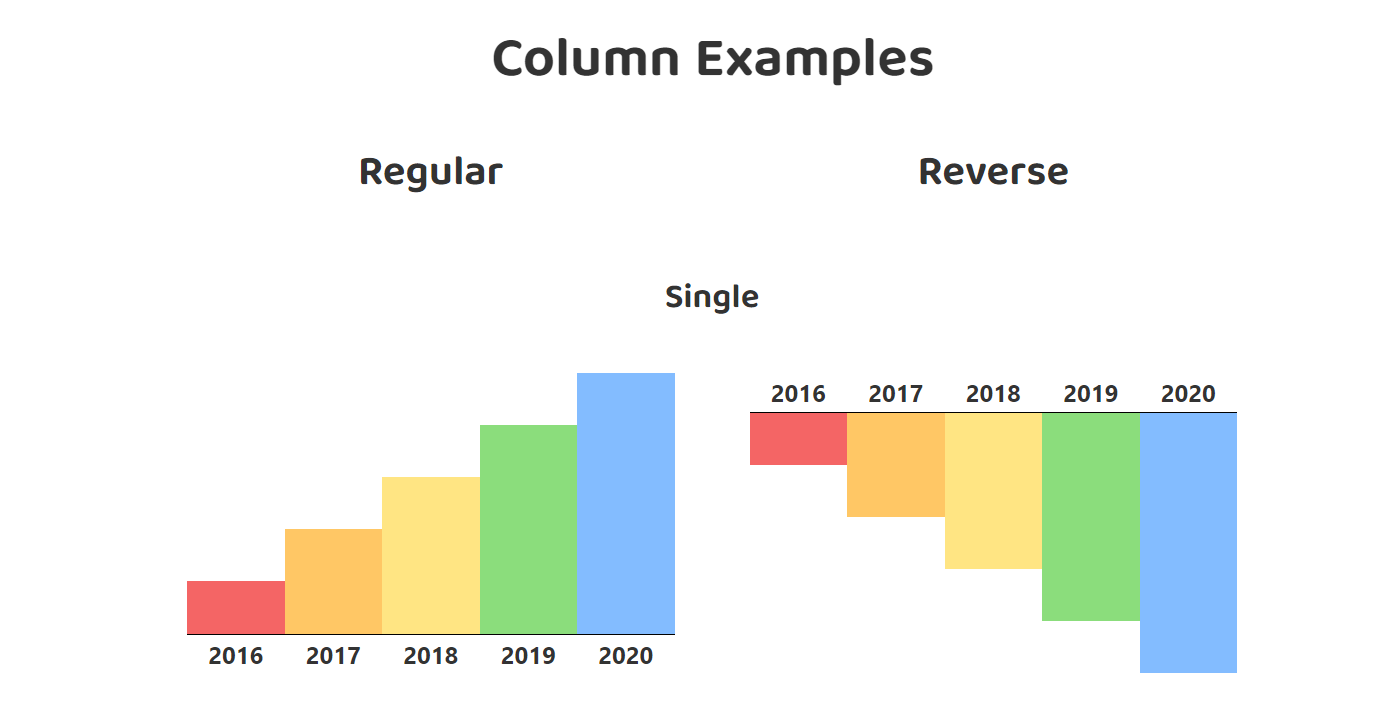
10、Charts.css
Charts.css 是一个将 HTML 元素样式转化为可视化图表的开源 CSS 框架,用简单的 CSS 类即可将数据转换为漂亮的图表和图形。它支持使用媒体查询进行自适应缩放、支持多种图表类型、无 JS 代码带来的额外性能开销。

项目地址:https://www.oschina.net/p/charts-css
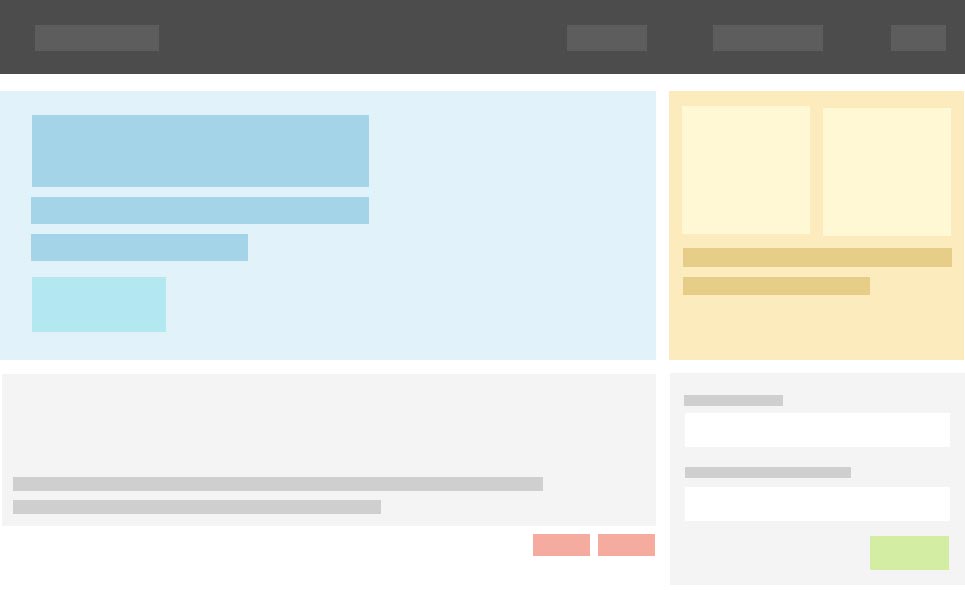
11、Pure.css
Pure 是一个小型响应式 CSS 框架,它包含一组响应式 CSS 模块,为原生 HTML 元素以及最常见的 UI 组件提供响应式布局和样式。通过 Pure 可以使用 Grids、Menus 等组件快速构建网页的基础布局 —— PC / 移动双端、所有屏幕大小都适配的自适应布局。如图:

项目地址:www.oschina.net/p/pure-css
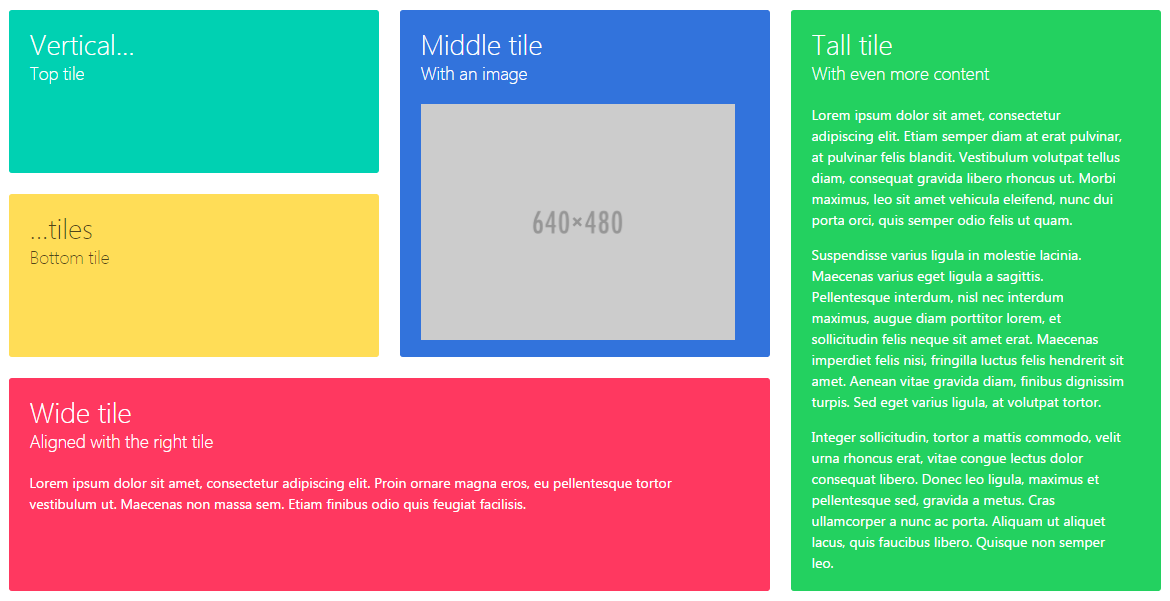
12、Bulma.css
Bulma 是一个基于 Flexbox 的现代 CSS 框架,它提供了现成的响应式前端组件,使用组件可以轻松创建一个 100% 响应式的页面,对移动端极为友好。

项目地址:https://www.oschina.net/p/bulma
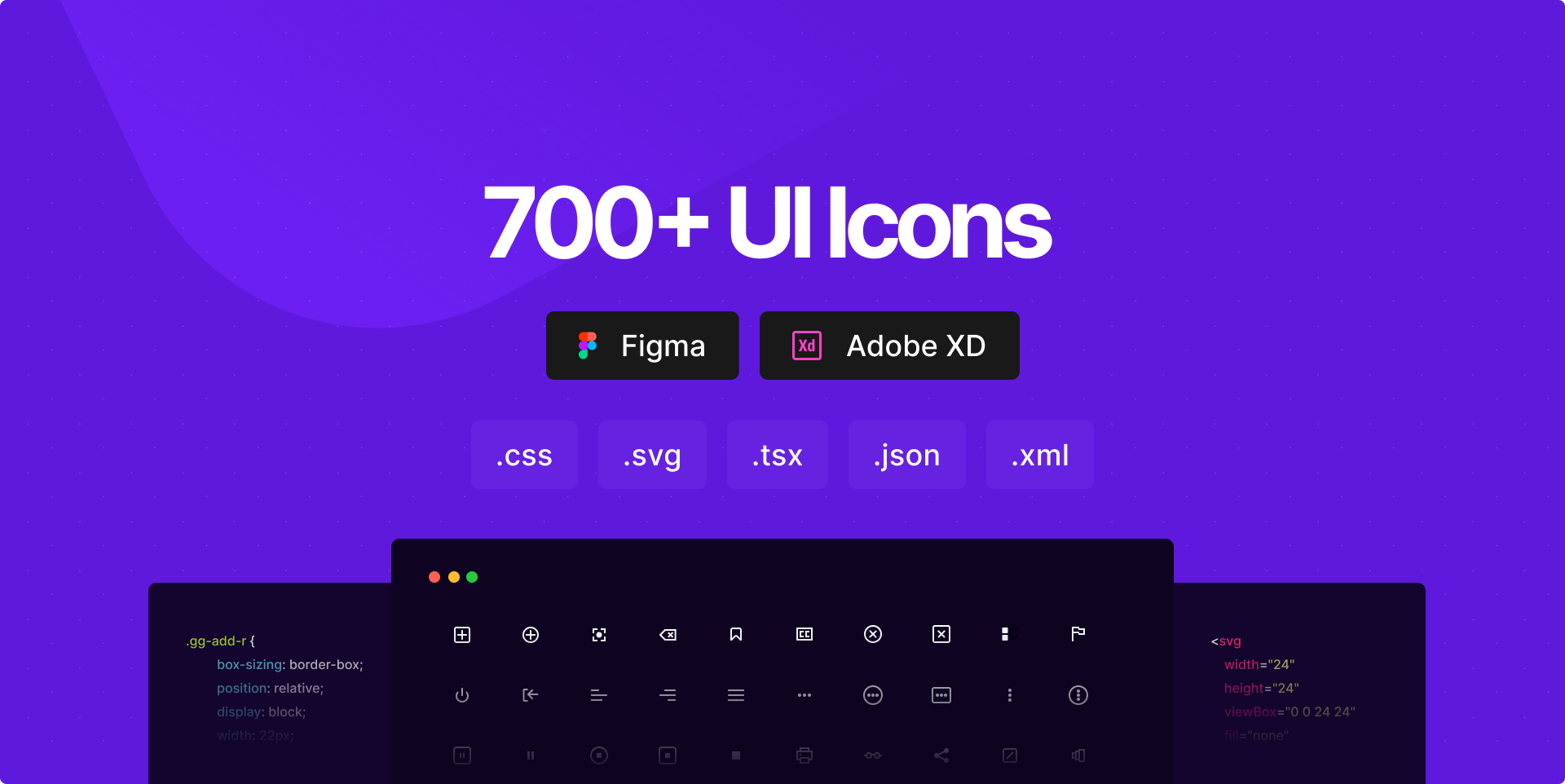
13、css.gg
css.gg 是一个开源的 CSS、SVG 和 Figma UI 图标库,可用于 SVG Sprite、样式组件、NPM 和 API。

项目地址:https://www.oschina.net/p/css-gg
本文所介绍的软件均来自 Awesome 软件系列之《有趣且实用的 CSS 框架、组件》 :https://www.oschina.net/project/awesome?columnId=3 。
小编在此系列中摘录了部分开源 CSS 框架 / 组件作介绍,旨在抛砖引玉。如果你还了解其他有趣、实用的 CSS 组件,欢迎在评论区留言分享,我们将采纳大家的建议,持续更新 Awesome 系列的内容。
其他 Awesome 系列
标签:www,oschina,13,CSS,https,组件,net,css 来源: https://www.cnblogs.com/sexintercourse/p/16307233.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
