标签:补充 元素 嵌套 完整 font margin 选择器 CSS 属性

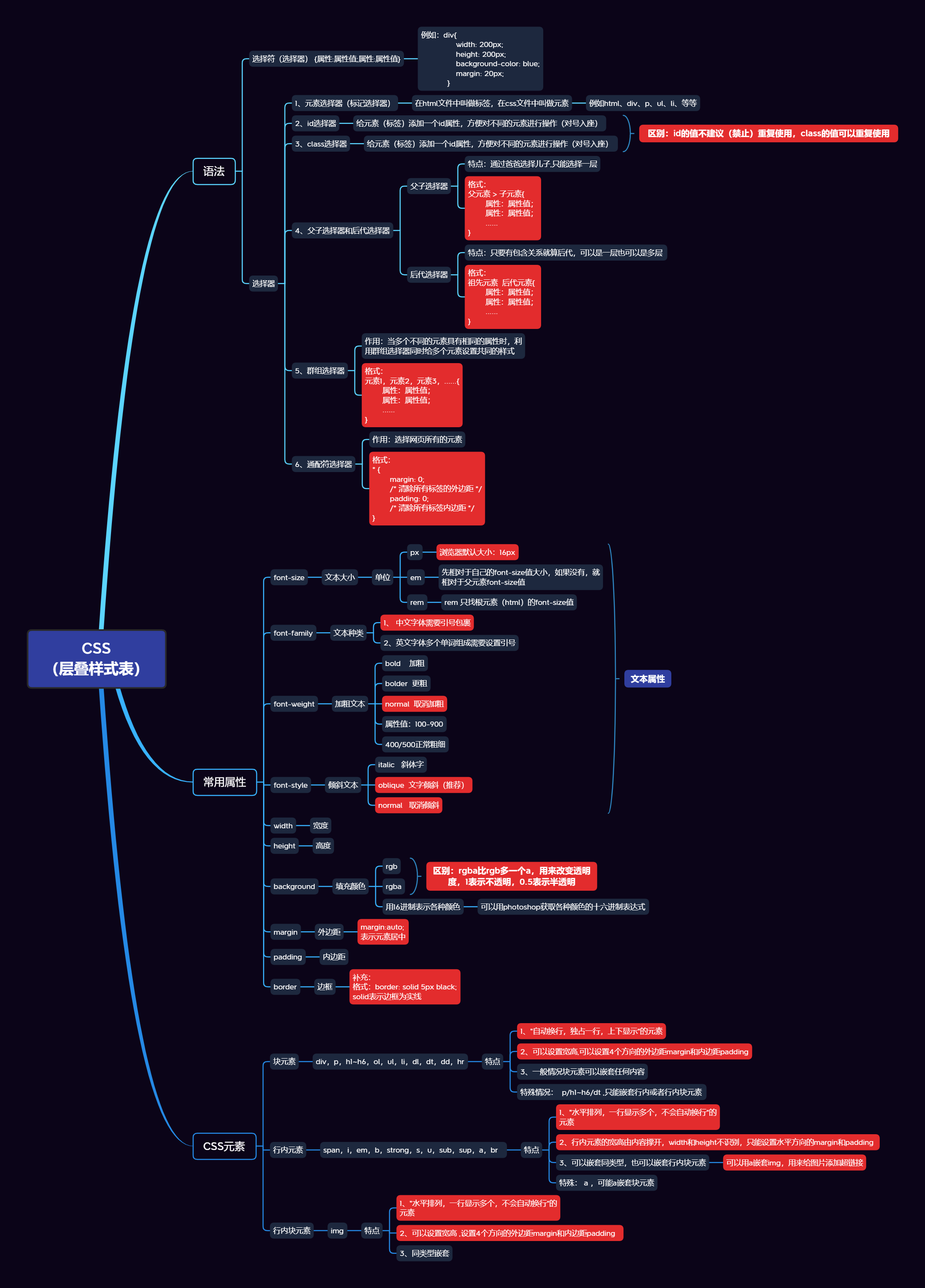
CSS
(层叠样式表)
语法
选择符(选择器) {属性:属性值;属性:属性值}
- 例如:div{
width: 200px;
height: 200px;
background-color: blue;
margin: 20px;
}
选择器
-
1、元素选择器(标记选择器)
-
在html文件中叫做标签,在css文件中叫做元素
- 例如html、div、p、ul、li、等等
-
-
2、id选择器
- 给元素(标签)添加一个id属性,方便对不同的元素进行操作(对号入座)
-
3、class选择器
- 给元素(标签)添加一个id属性,方便对不同的元素进行操作(对号入座)
-
4、父子选择器和后代选择器
-
父子选择器
- 特点:通过爸爸选择儿子,只能选择一层
- 格式:
父元素 > 子元素{
属性:属性值;
属性:属性值;
......
}
-
后代选择器
- 特点:只要有包含关系就算后代,可以是一层也可以是多层
- 格式:
祖先元素 后代元素{
属性:属性值;
属性:属性值;
......
}
-
-
5、群组选择器
- 作用:当多个不同的元素具有相同的属性时,利用群组选择器同时给多个元素设置共同的样式
- 格式:
元素1,元素2,元素3,......{
属性:属性值;
属性:属性值;
......
}
-
6、通配符选择器
- 作用:选择网页所有的元素
- 格式:
- {
margin: 0;
/* 清除所有标签的外边距 /
padding: 0;
/ 清除所有标签内边距 */
}
常用属性
font-size
-
文本大小
-
单位
-
px
- 浏览器默认大小:16px
-
em
- 先相对于自己的font-size值大小,如果没有,就相对于父元素font-size值
-
rem
- rem 只找根元素(html)的font-size值
-
-
font-family
-
文本种类
- 1、 中文字体需要引号包裹
- 2、英文字体多个单词组成需要设置引号
font-weight
-
加粗文本
- bold 加粗
- bolder 更粗
- normal 取消加粗
- 属性值:100-900
- 400/500正常粗细
font-style
-
倾斜文本
- italic 斜体字
- oblique 文字倾斜(推荐)
- normal 取消倾斜
width
- 宽度
height
- 高度
background
-
填充颜色
-
rgb
-
rgba
-
用16进制表示各种颜色
- 可以用photoshop获取各种颜色的十六进制表达式
-
margin
-
外边距
- margin:auto;
表示元素居中
- margin:auto;
padding
- 内边距
border
-
边框
- 补充:
格式:border: solid 5px black;
solid表示边框为实线
- 补充:
CSS元素
块元素
-
div,p,h1~h6,ol,ul,li,dl,dt,dd,hr
-
特点
- 1、”自动换行,独占一行,上下显示“的元素
- 2、可以设置宽高,可以设置4个方向的外边距margin和内边距padding
- 3、一般情况块元素可以嵌套任何内容
- 特殊情况: p/h1~h6/dt ,只能嵌套行内或者行内块元素
-
行内元素
-
span,i,em,b,strong,s,u,sub,sup,a,br
-
特点
-
1、”水平排列,一行显示多个,不会自动换行“的元素
-
2、行内元素的宽高由内容撑开,width和height不识别,只能设置水平方向的margin和padding
-
3、可以嵌套同类型,也可以嵌套行内块元素
- 可以用a嵌套img,用来给图片添加超链接
-
特殊: a ,可能a嵌套块元素
-
-
行内块元素
-
img
-
特点
- 1、”水平排列,一行显示多个,不会自动换行“的元素
- 2、可以设置宽高 ,设置4个方向的外边距margin和内边距padding
- 3、同类型嵌套
-
标签:补充,元素,嵌套,完整,font,margin,选择器,CSS,属性 来源: https://www.cnblogs.com/niuniu-/p/16144100.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
