标签:剩余 flex 填充 color 元素 height 方法 remaining
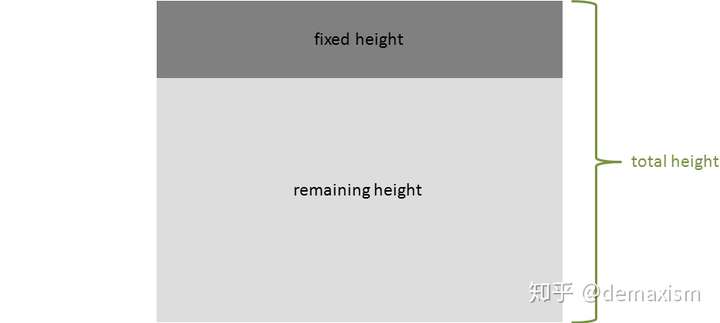
问题: 有个容器,里面有上下两个元素。 上元素的高度固定(但未知), 想让下元素充满余下的高度。
方法一

解决: 用 Flex
HTML:
<div id="outer">
<div id="inner_fixed">
I have a fixed height
</div>
<div id="inner_remaining">
I take up the remaining height
</div>
</div>
CSS:
#outer {
display: flex;
flex-flow: column;
height: 100%;
}
#inner_fixed {
height: 100px;
background-color: grey;
}
#inner_remaining {
background-color: #DDDDDD;
flex-grow : 1;
}
方法二

第一种绝对定位

第二种
box-sizing的两种方法
1. 方法一:

方法二:

标签:剩余,flex,填充,color,元素,height,方法,remaining 来源: https://www.cnblogs.com/hongdoudou/p/16060348.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
