背景
在之前的博文CAD图DWG解析WebGIS可视化技术分析总结中讲解了如何把CAD的DWG格式的图纸Web可视化的方案。博文发布后,受到不少同行们的关注,也有不少咨询一些专业问题,其中大家可能疑惑的比较多的是WebGIS网上发布CAD图形和传统的Web上打开CAD图绘制有啥优势。下面针对自己的理解和经验说下自己的看法。
概念
传统的Web发布CAD图形是指把CAD图形进行转换成前端成绘制的格式,如SVG,PDF,F2d,obj等threejs或其他绘制框架所能支持的格式,下载到前端再进行渲染。
WebGIS发布是指把CAD图形在后台读取DWG文件渲染成GIS的栅格或矢量瓦片数据,然后前端利用GIS框架加载瓦片进行渲染。
比较
加载速度
传统的Web发布CAD图形会把整个图形通过http下载到web端,如何对于图形比较大的情况,如几十M或更大的DWG图形,请求图形的速度就会慢。
而WebGIS的思路是以空间换时间,在后台已经把数据渲染成了栅格或矢量瓦片数据,根据用户查看的可视图形范围加载所看到的数据,不会一次性加载全部数据。所以加载速度会快很多。
绘制性能
传统的Web发布CAD图形每次刷新图形的时候,都要重新渲染全部图形,尽管现在WebGL技术成熟性能卓越,图比较大时,也会造成渲染变慢。
而WebGIS,只需在前端加载显示已渲染的栅格数据即可,性能不成问题。即便渲染成矢量瓦片数据需要在前端进行渲染,也是可视瓦片数据进行渲染,所以不会造成性能问题。
应用开发
现实生活中的有些常用功能,WebGIS中容易实现,但在传统Web发布CAD中却很难。举例如下:
-
不同显示级别显示不同内容 以大家熟悉的中国地图为例,一开始是全国的图纸,随着图纸的放大,内容会越来越丰富。
-
文字避让 如果需要显示的文字内容很多,GIS中可以设置文字避让,使用户只看到关心的文字标识,这样图纸显得清晰。
文字避让效果:

-
应用效果开发 WebGIS可以基于html5并且利用gis强大的生态圈开发不同的应用效果,开发简单,开发速度快,效果好
-
与互联网地图叠加 有些图纸如地形图,在GIS里通过坐标转换可以与互联网地图叠加查看
WebGIS的缺点是在后台渲染瓦片数据,要进行所谓的切片,对服务器的性能要求比较高;
结论
传统的Web发布CAD图形适用于在Web端需图形编辑、可只简单的进行查看图形的场景。
而对WebGIS网页端展示CAD图形更适合于性能体验、速度要求比较高、开发应用效果好的场景!
唯杰地图 https://vjmap.com/为用户自定义地图格式WebGIS可视化显示开发提供的一站式解决方案,完全兼容AutoCAD的DWG格式、23d效果完美切换、高性能webgl渲染、个性化地图定制、矢量栅格瓦片全支持、跨平台私有化部署。感兴趣的朋友可以访问demo体验下.
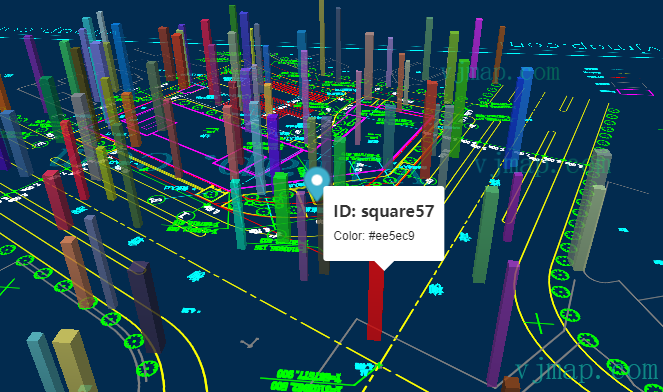
demo地址 可访问 https://vjmap.com/demo/#/demo/map/overlay/fillextrusion/fillextrusion
效果如下:

标签:Web,渲染,WebGIS,瓦片,图形,CAD 来源: https://www.cnblogs.com/vjmap/p/15426282.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
