标签:分发 Vue06 自定义 title index edgar Vue 组件 todo
1、什么是计算属性
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性computed</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<p>currentTime1=>{{currentTime1()}}</p>
<p>currentTime2=>{{currentTime2}}</p>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message : "hello,edgar!"
},
methods: {
currentTime1: function () {
return Date.now(); // 返回一个时间戳
}
},
computed:{ // 计算属性: methods,computed不能重名,重名之后,只会调用methods的方法
currentTime2: function () {
this.message;
return Date.now(); // 返回一个时间戳
}
}
});
</script>
</body>
</html>
注意:methods和computed里的东西不能重名
说明:
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够让currentTime2观察到数据变化而变化
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用
vm.message=”edgar", 改变下数据的值,再次测试观察效果
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
2、内容分发
在 Vue.js 中我们使用 <slot> 元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
测试
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
第一步:定义一个待办事项的组件
<div id="app">
<todo></todo>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
Vue.component('todo',{
template:
'<div>\
<div>待办标题</div>\
<ul>\
<li>待办内容</li>\
</ul>\
</div>'
})
</script>
第二步:我们需要让待办事项组件的标题和内容实现动态绑定,怎么做呢?我们可以留一个插槽!
1、将上面的代码留出一个插槽,即 slot
<script>
Vue.component("todo", {
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
})
</script>
2、定义一个名为 todo-title 的待办标题组件和 todo-items 的待办内容组件
<script>
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("todo-items", {
props: ['item'],
template: '<li>{{item}}</li>'
})
<script>
3、实例化 Vue 并初始化数据
<script>
var vm = new Vue({
el: "#app",
data: {
title: "edgar学习系列课程",
todoitems: ['edgar学Java', 'edgar学Linux', 'edgar学前端']
}
});
<script>
4、将这些值通过插槽插入
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoitems" :item="item"></todo-items>
</todo>
</div>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoitems" :item="item"></todo-items>
</todo>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// slot:插槽
Vue.component("todo", {
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
})
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("todo-items", {
props: ['item'],
template: '<li>{{item}}</li>'
})
var vm = new Vue({
el: "#app",
data: {
title: "edgar学习系列课程",
todoitems: ['edgar学Java', 'edgar学Linux', 'edgar学前端']
}
});
</script>
</body>
</html>
说明:
我们的 todo-title 和 todo-items 组件分别被分发到了 todo 组件的 todo-title 和 todo-items 插槽中。
3、自定义事件
通过以上代码不难发现,数据项在 Vue 实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能,很好的帮助我们解决了这个问题;使用 this.$emit('自定义事件名', 参数),操作过程如下:
1、在Vue的实例中增加了methods对象并定义了一个名为removeItems的方法
<script>
var vm = new Vue({
el: "#app",
data: {
title: "edgar学习系列课程",
todoitems: ['edgar学Java', 'edgar学Linux', 'edgar学前端']
},
methods: {
removeItems: function (index) {
console.log("删除了" + this.todoitems[index] + "OK")
this.todoitems.splice(index, 1);// 一次删除一个元素
}
}
});
</script>
2、修改todo-items待办内容组件的代码,增加一个删除按钮,并且绑定事件!
<script>
// 这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ['item', 'index'],
// 只能绑定当前组件的方法
template: '<li>{{index}}----{{item}}<button @click="remove">删除</button></li>',
methods: {
remove: function () {
// this.$emit自定义事件分发
this.$emit('remove', this.index)
}
}
})
</script>
3、修改todo-items待办内容组件的HTML代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到Vue实例的方法!
<!--增加了v-on:remove="removeItems(index)"自定义事件,该组件会调用Vue实例中定义的removeItems方法-->
<todo-items slot="todo-items" v-for="(item,index) in todoitems"
:item="item" :index="index" v-on:remove="removeItems(index)"></todo-items>
对上一个代码进行修改,实现删除功能,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<!--增加了v-on:remove="removeItems(index)"自定义事件,该组件会调用Vue实例中定义的removeItems方法-->
<todo-items slot="todo-items" v-for="(item,index) in todoitems"
:item="item" :index="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// slot:插槽
Vue.component("todo", {
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
})
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
})
// 这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ['item', 'index'],
// 只能绑定当前组件的方法
template: '<li>{{index}}----{{item}}<button @click="remove">删除</button></li>',
methods: {
remove: function () {
// this.$emit自定义事件分发
this.$emit('remove', this.index)
}
}
})
var vm = new Vue({
el: "#app",
data: {
title: "edgar学习系列课程",
todoitems: ['edgar学Java', 'edgar学Linux', 'edgar学前端']
},
methods: {
removeItems: function (index) {
console.log("删除了" + this.todoitems[index] + "OK")
this.todoitems.splice(index, 1);// 一次删除一个元素
}
}
});
</script>
</body>
</html>
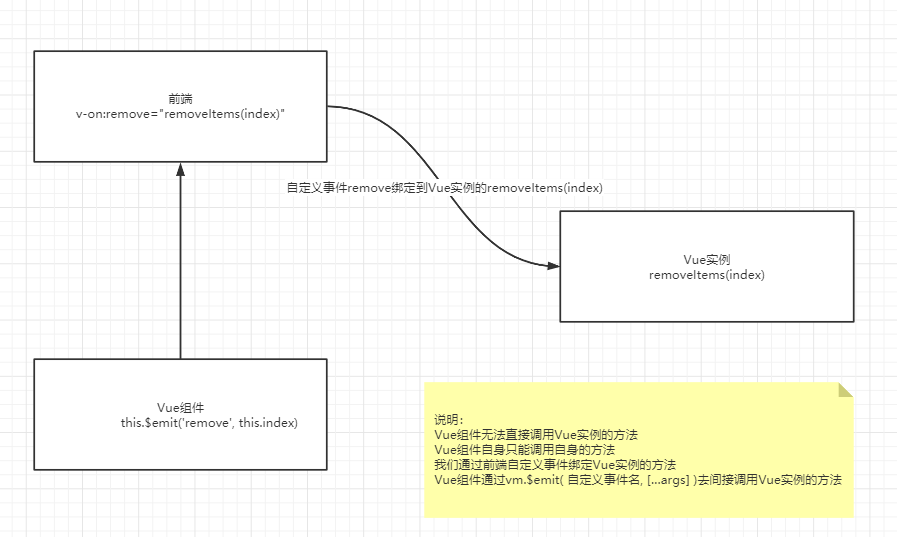
逻辑理解
4、Vue入门小结
核心:数据驱动,组件化
优点:借鉴了 AngularJS 的模块化开发和 React 的虚拟Dom,虚拟Dom就是把Dom操作放到内存中执行;
常用属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on 绑定事件,简写
@ - v-model 数据双向绑定
- v-bind 给组件绑定参数,简写
:
组件化:
-
组合组件 slot 插槽
-
组件内部绑定事件需要使用到
this.$emit('自定义事件名', 参数) -
计算属性的特色,缓存计算数据
遵循Soc 关注度分离原则,Vue是存粹的试图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用 Axios 框架做异步通信;
说明
Vue的开发都是要基于NodeJS,实际开发采用 vue-cli脚手架开发,vue-router 路由,vuex做状态管理;Vue UI界面我们一般使用 ElementUI(饿了么出品),或者ICE(阿里巴巴出品!)来快速搭建前端项目~
标签:分发,Vue06,自定义,title,index,edgar,Vue,组件,todo 来源: https://www.cnblogs.com/edgarstudy/p/15150256.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。