标签:
DevTools 是针对于模拟器的开发者工具,其使用体验与 Chrome DevTools 类似。目前提供 Elements、Network、Storage、Memory、Snapshot 等面板,可以帮助您即时编辑页面并快速诊断问题,最终帮助您更快地构建更好的应用。
在 BlueOS Studio 您可以有多种方式打开「DevTools 调试」,工具栏中,通过点击「调试器」打开最为方便。如果您花一些时间,熟悉每个面板以了解其功能,您可能会发现 DevTools 可以大大提高您的工作效率。下面,带您详细了解 DevTools 各功能面板。
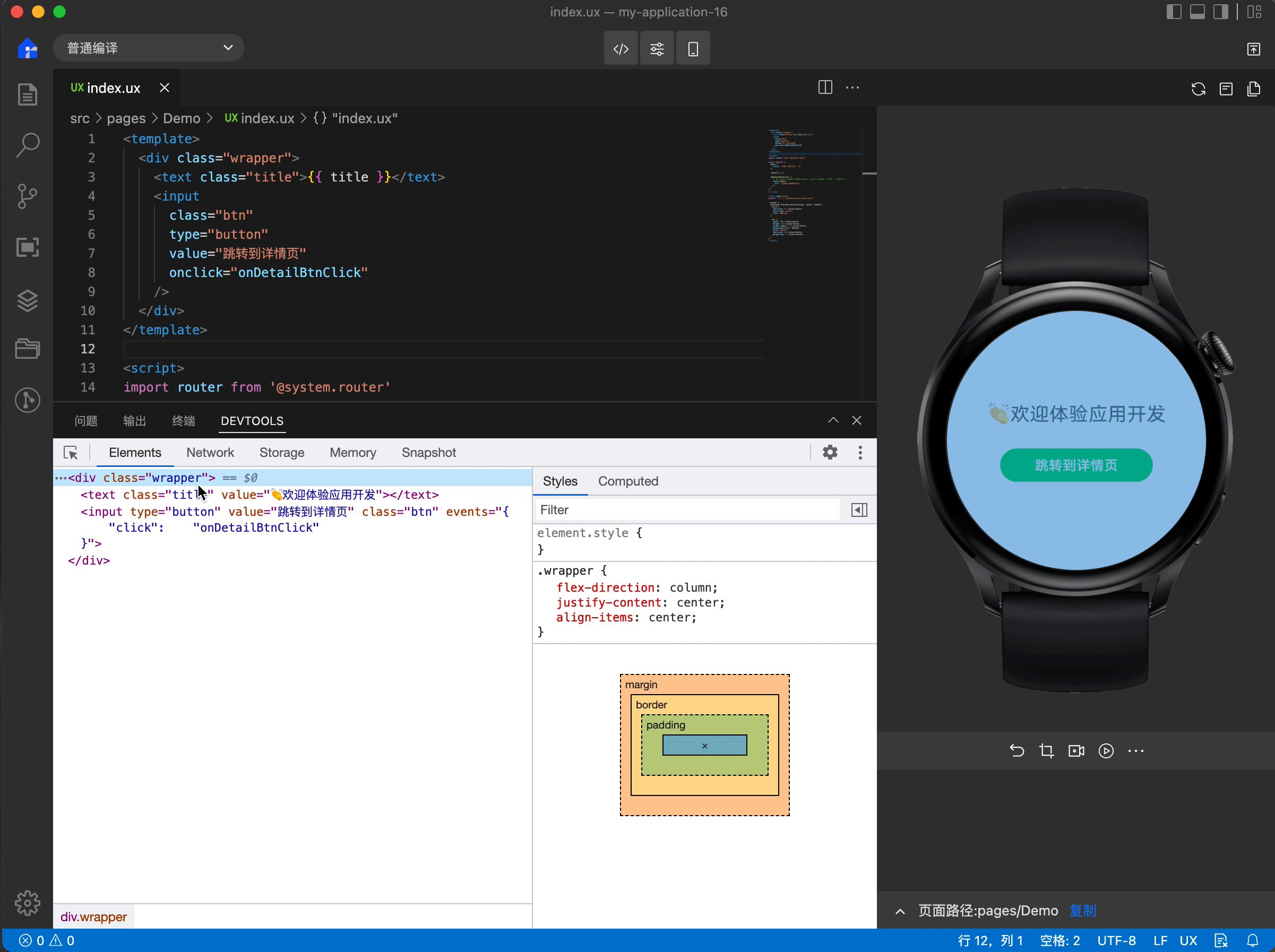
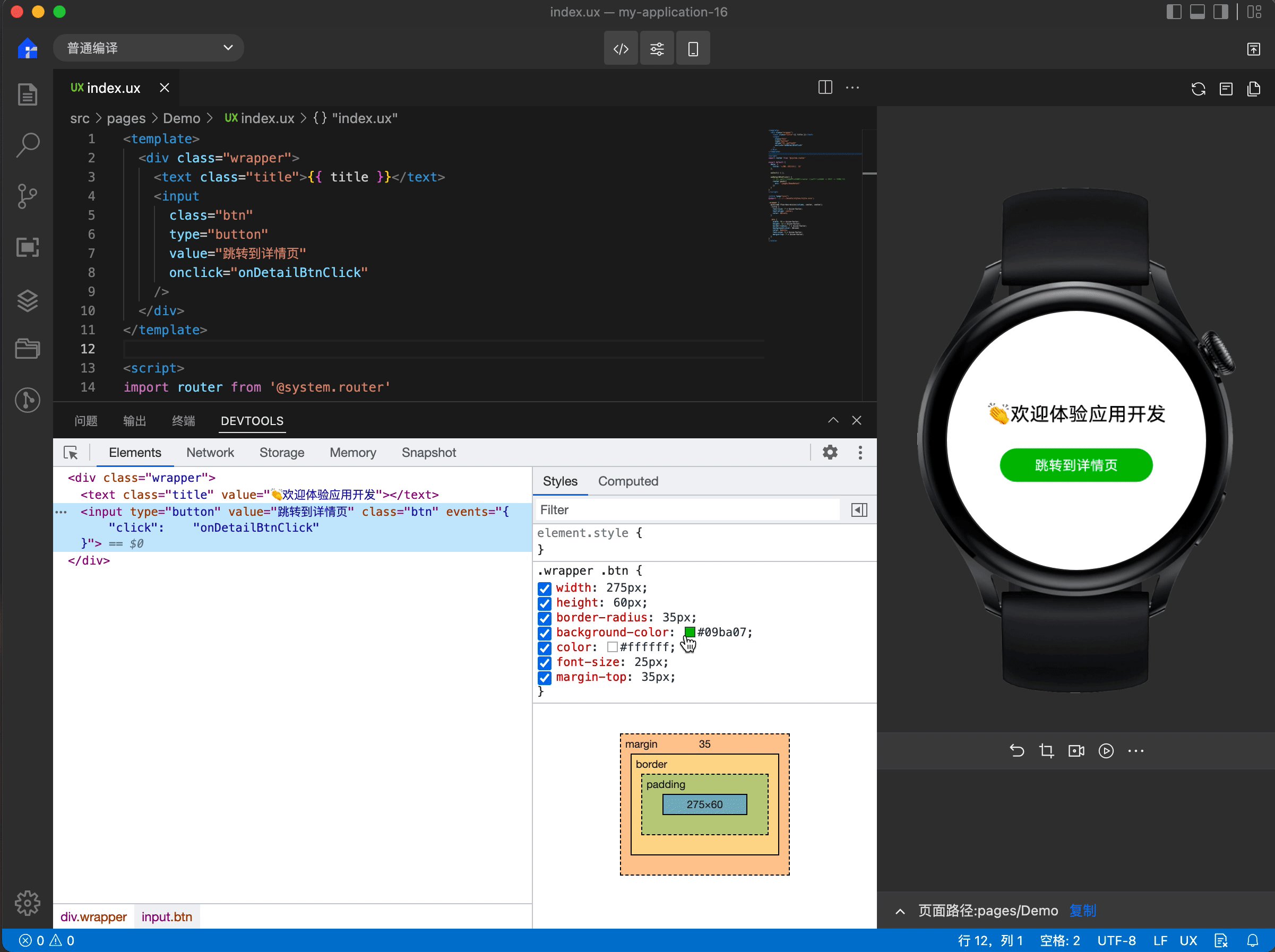
Element 面板
- Element 面板,可以查看模拟器的页面元素。
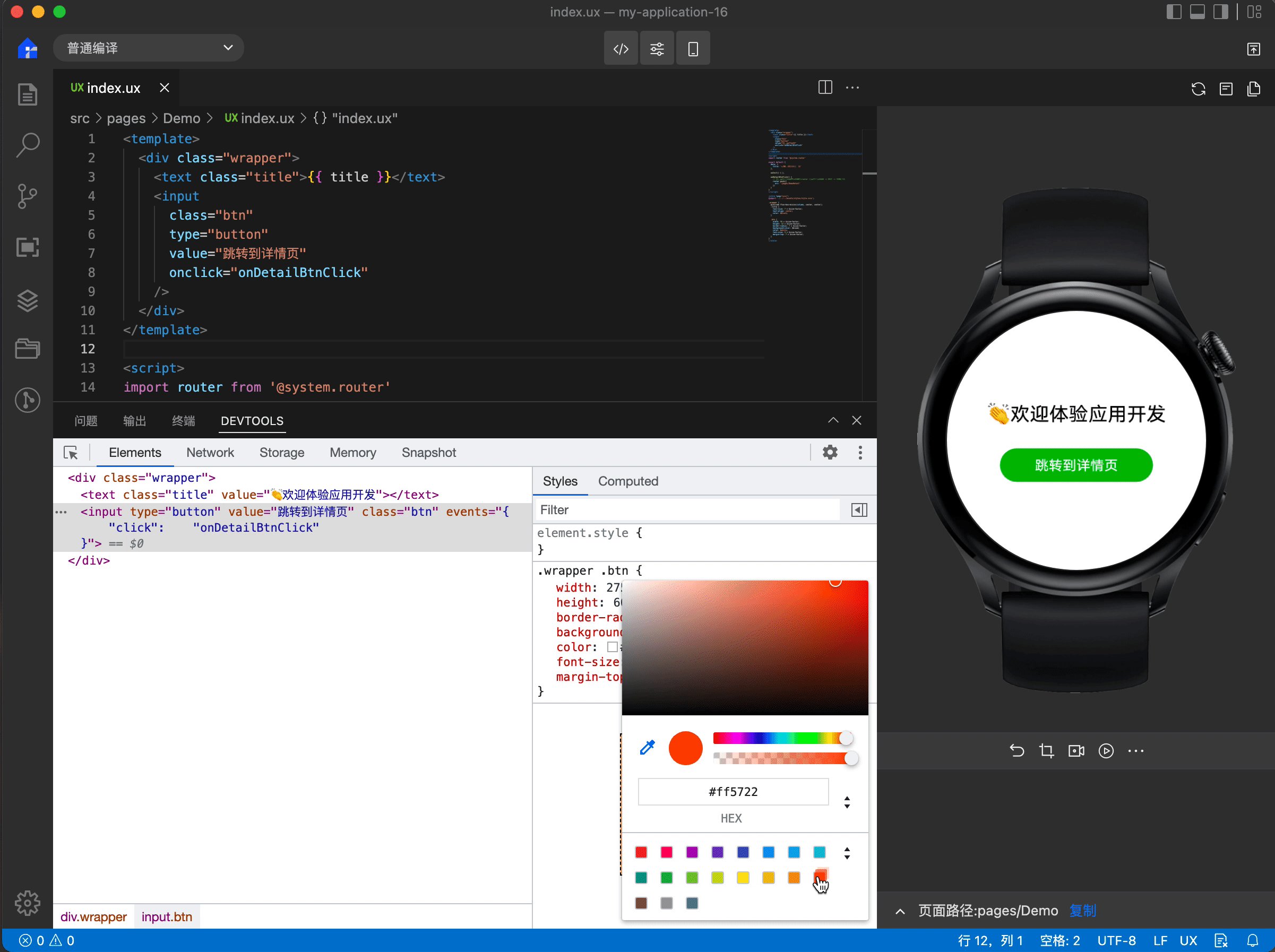
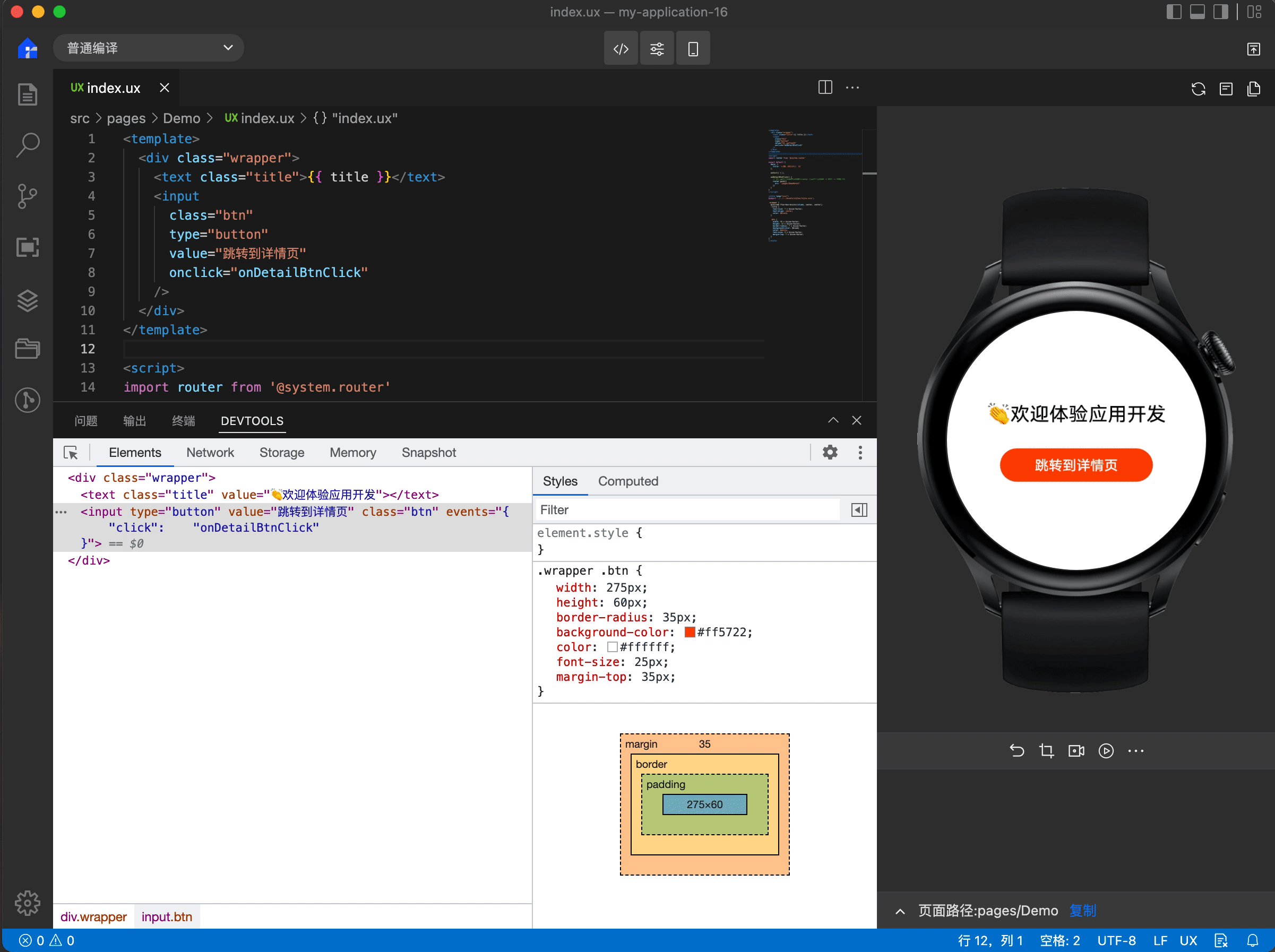
- 选择 Element 面板上的元素,可以查看元素的样式。还可以修改元素样式,并在模拟器中查看效果。
- 点击 DevTools 上的「检查元素」按钮,可在模拟器上移动鼠标检查页面元素,快速定位页面元素对应的 UX 代码。

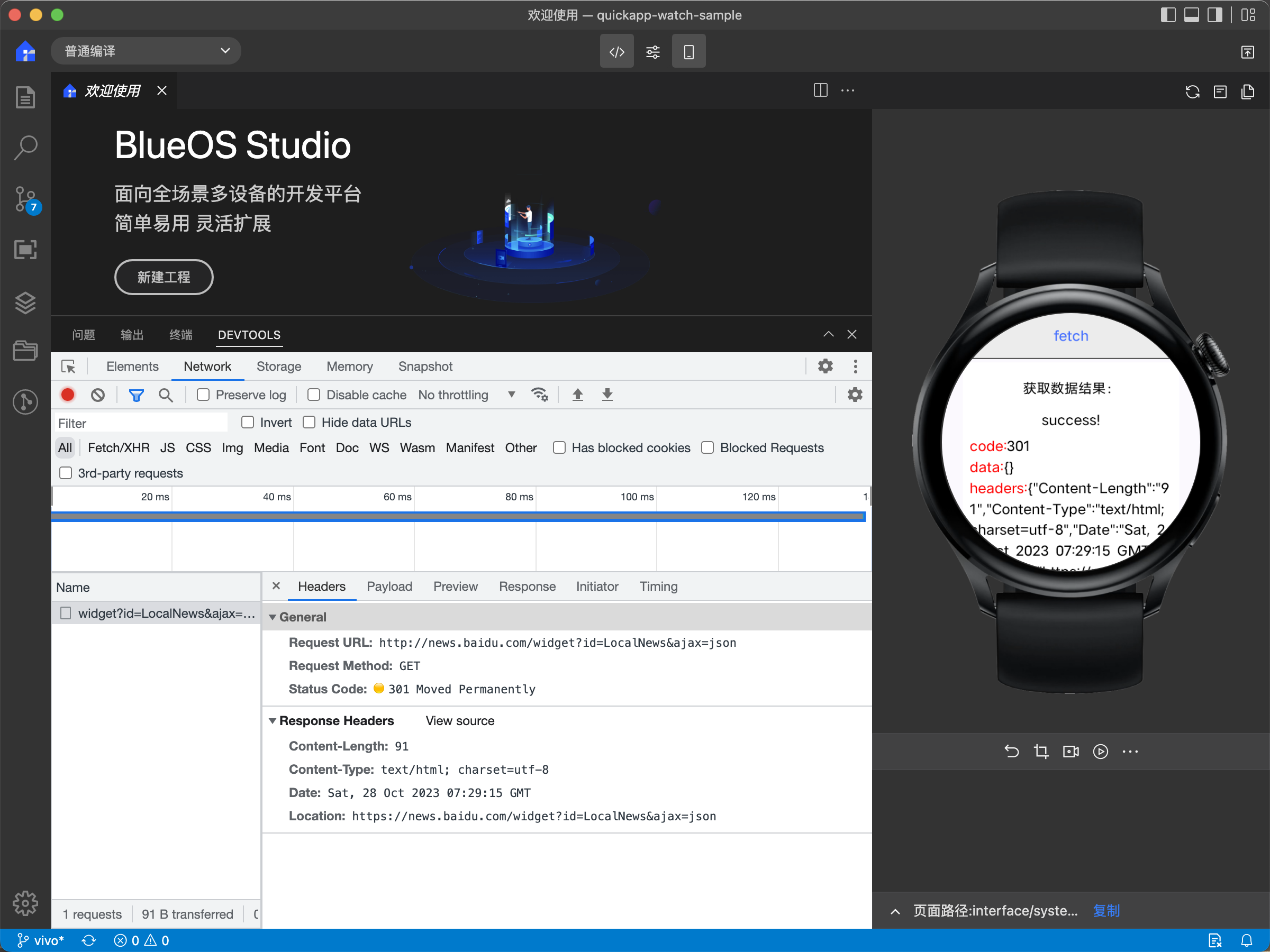
Network 面板
Network 面板用于观察和显示 Request 和 Socket 的请求情况;通常,当您需要确保按预期下载或上传资源时,请使用 “Network” 面板。网络面板最常见的用例是:
- 确保资源实际上正在上传或下载。
- 检查单个资源的属性,例如其 HTTP 标头、内容、大小等。

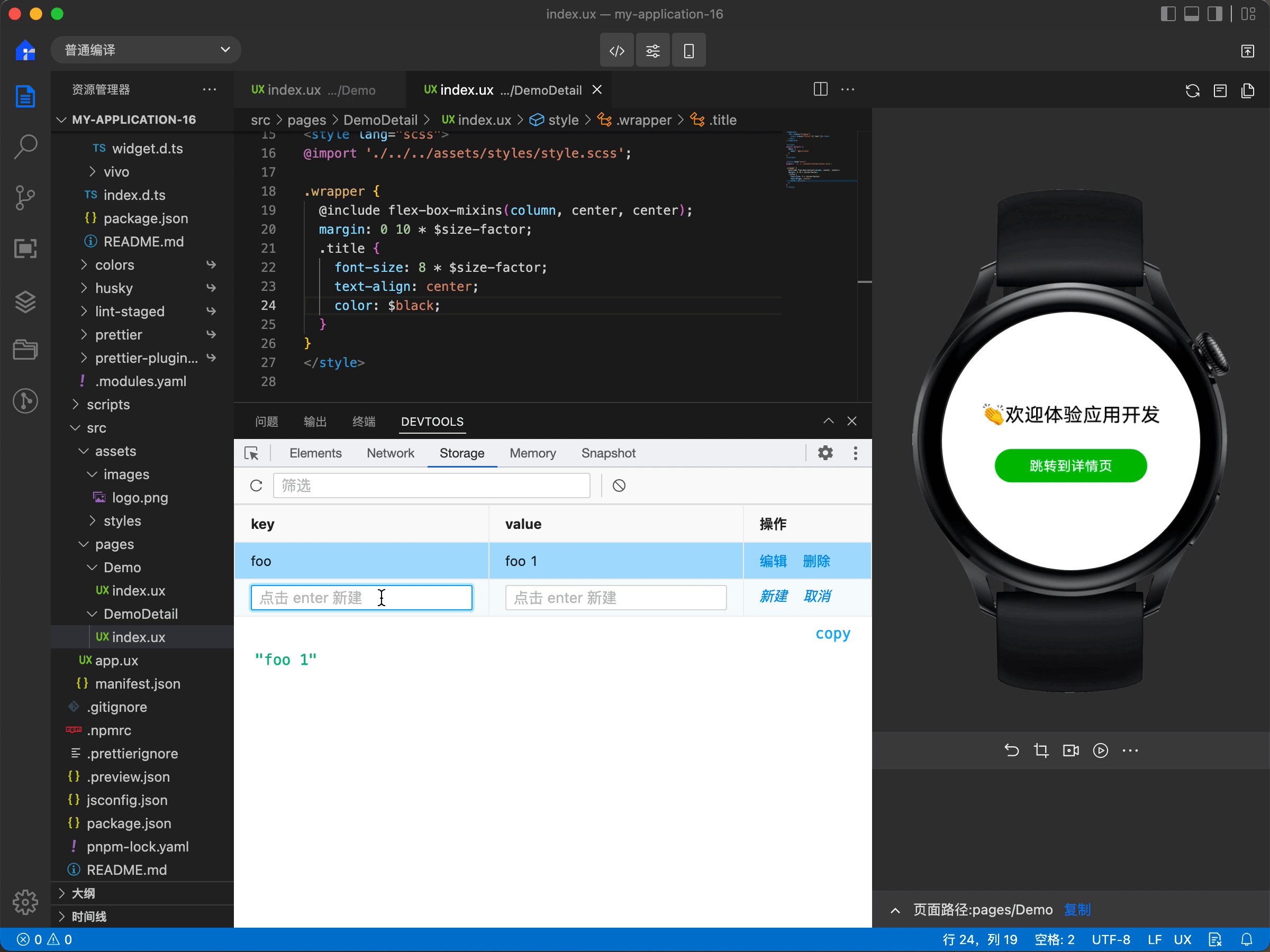
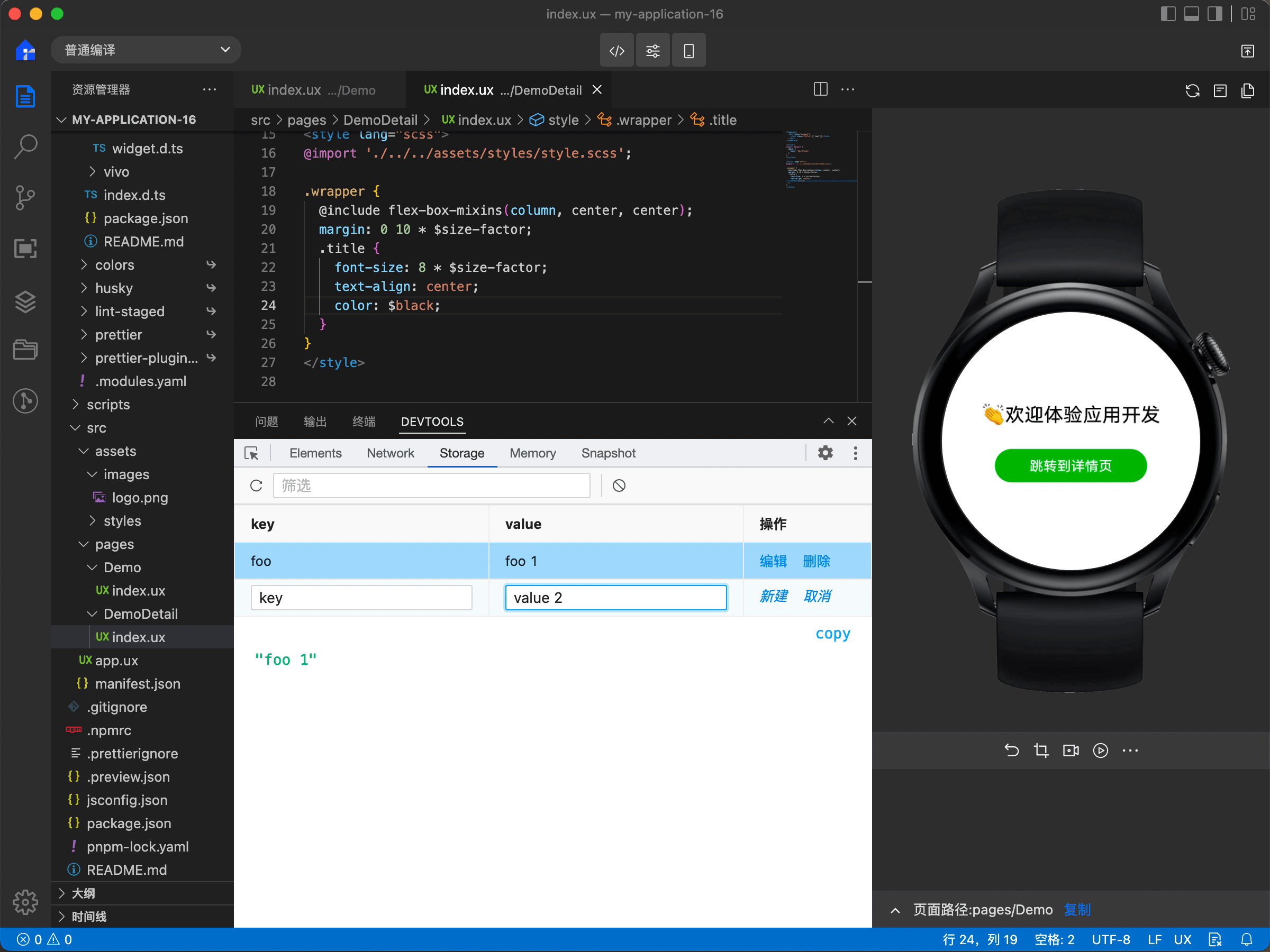
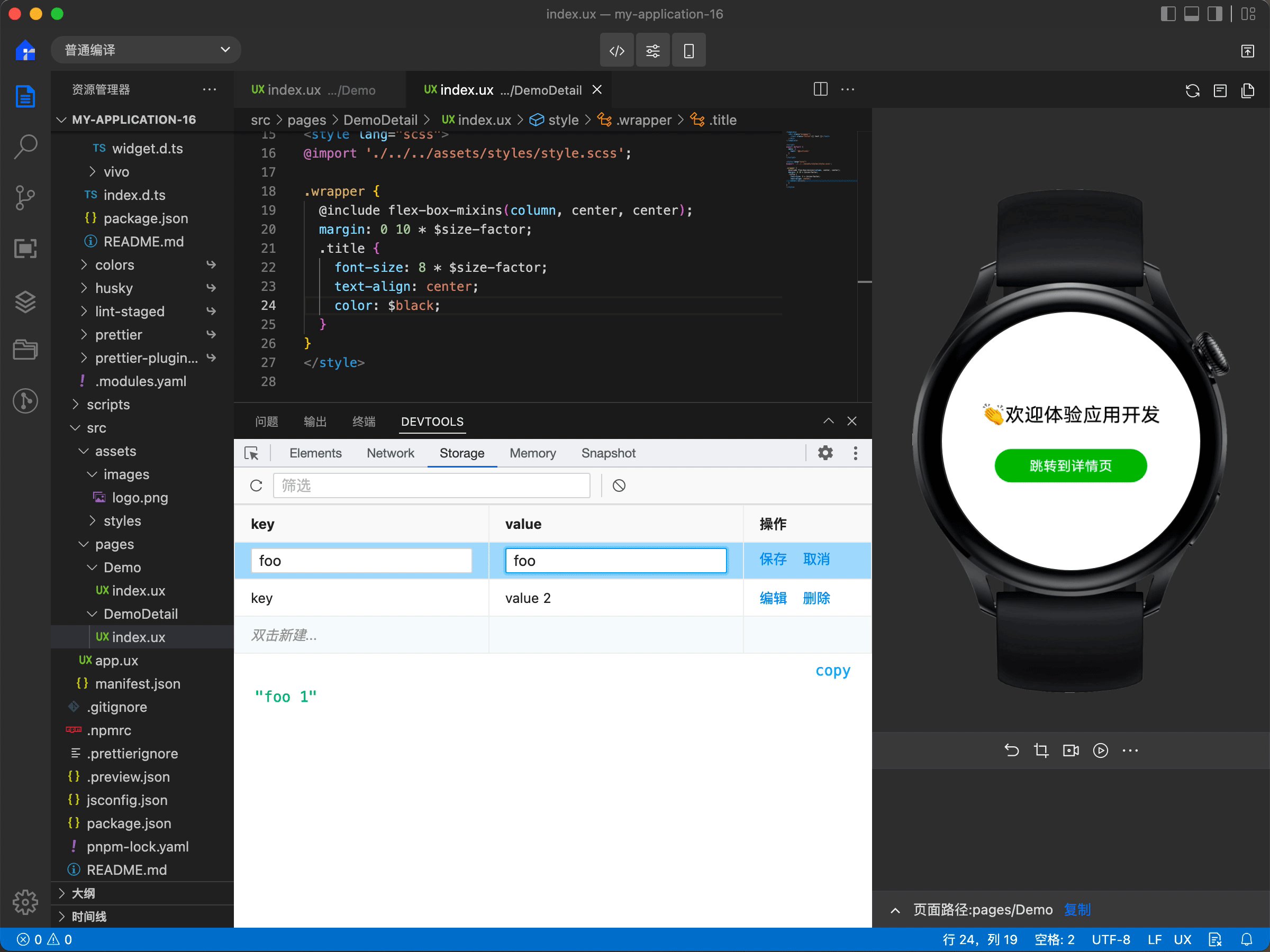
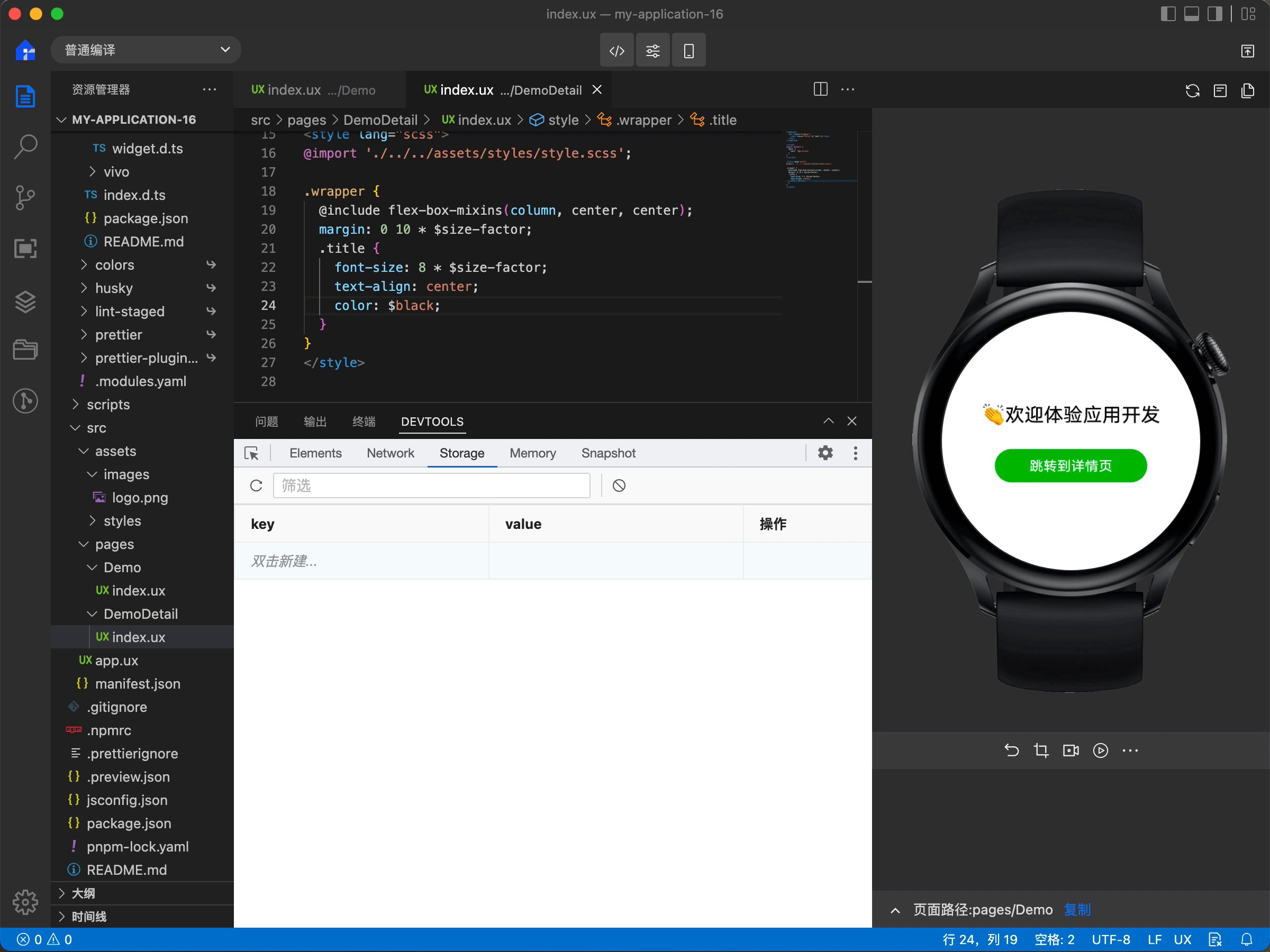
Storage 面板
- Storage 面板,用于显示当前项目使用数据存储(Storage)后的数据存储情况。可以直接在 Storage 面板上对数据进行新增、编辑、删除等操作。具体使用可参见如下图示:

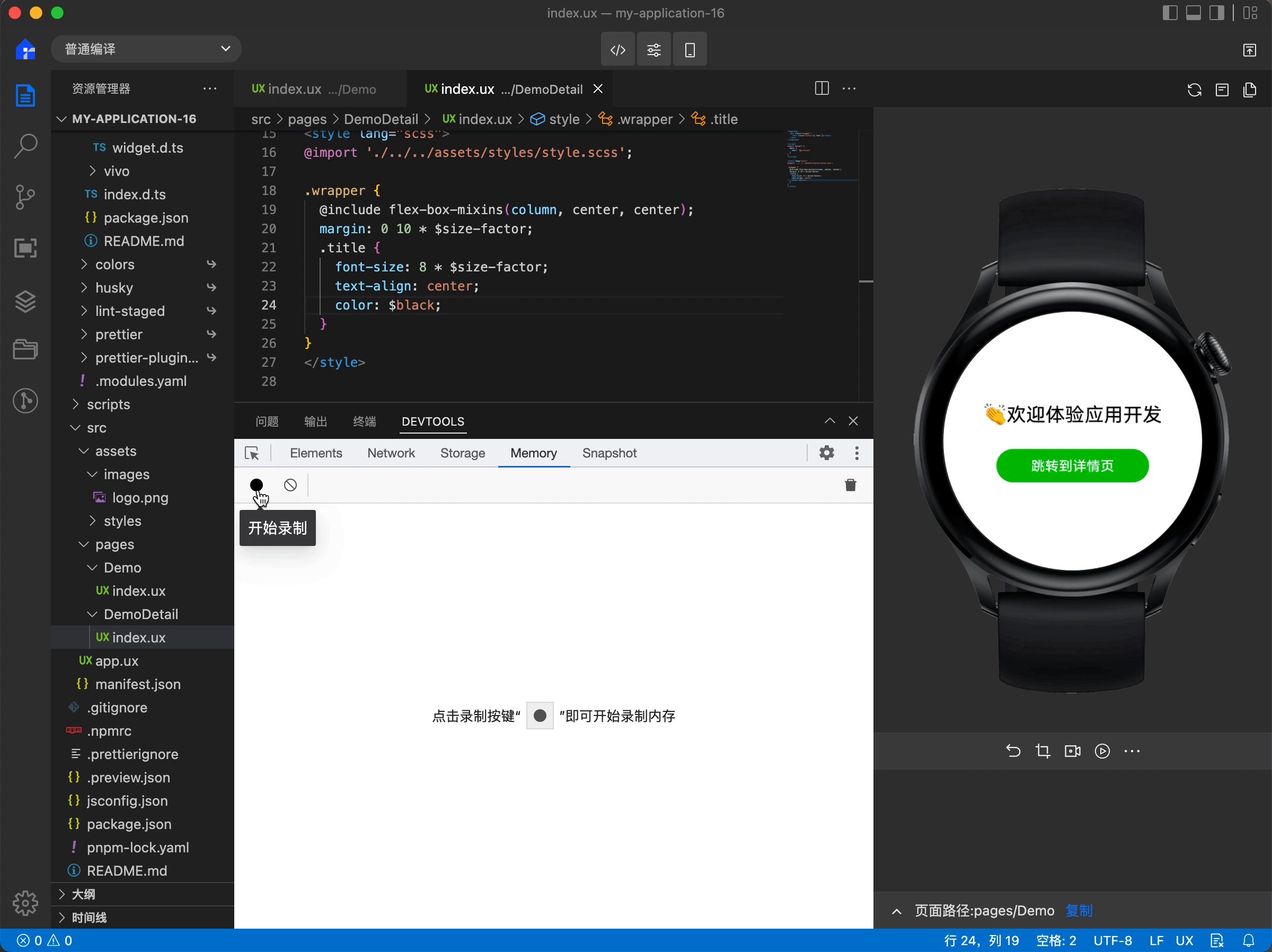
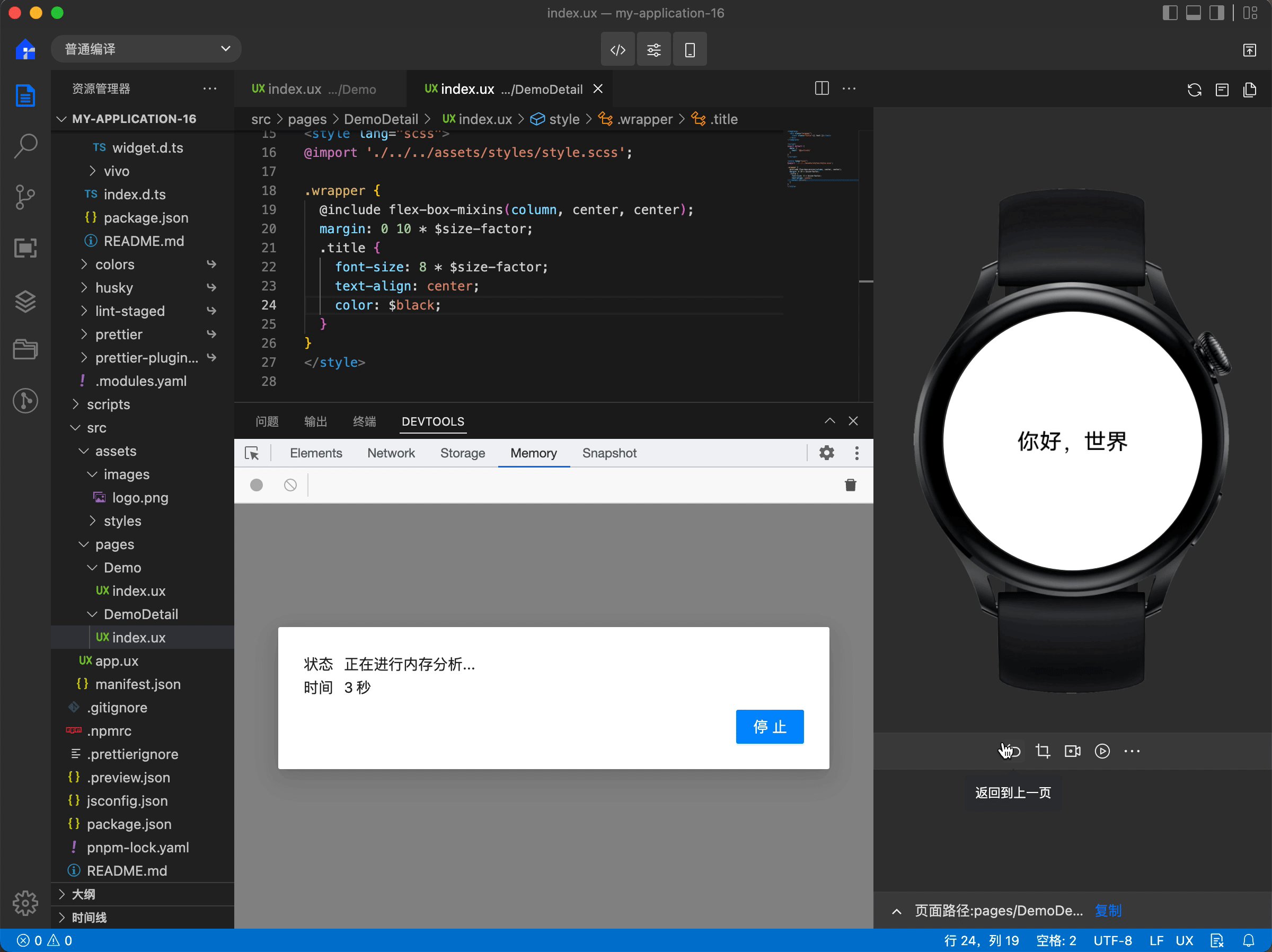
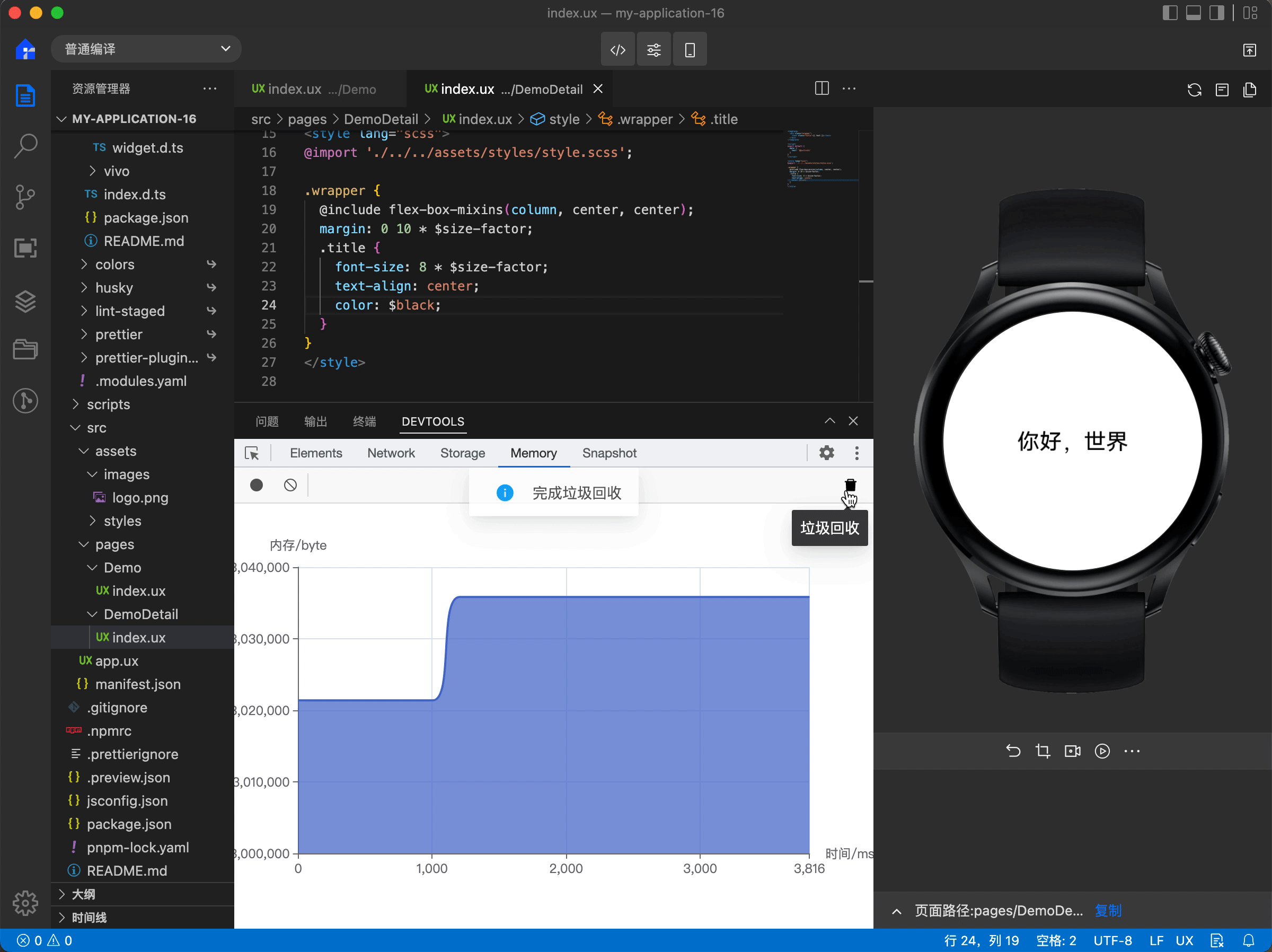
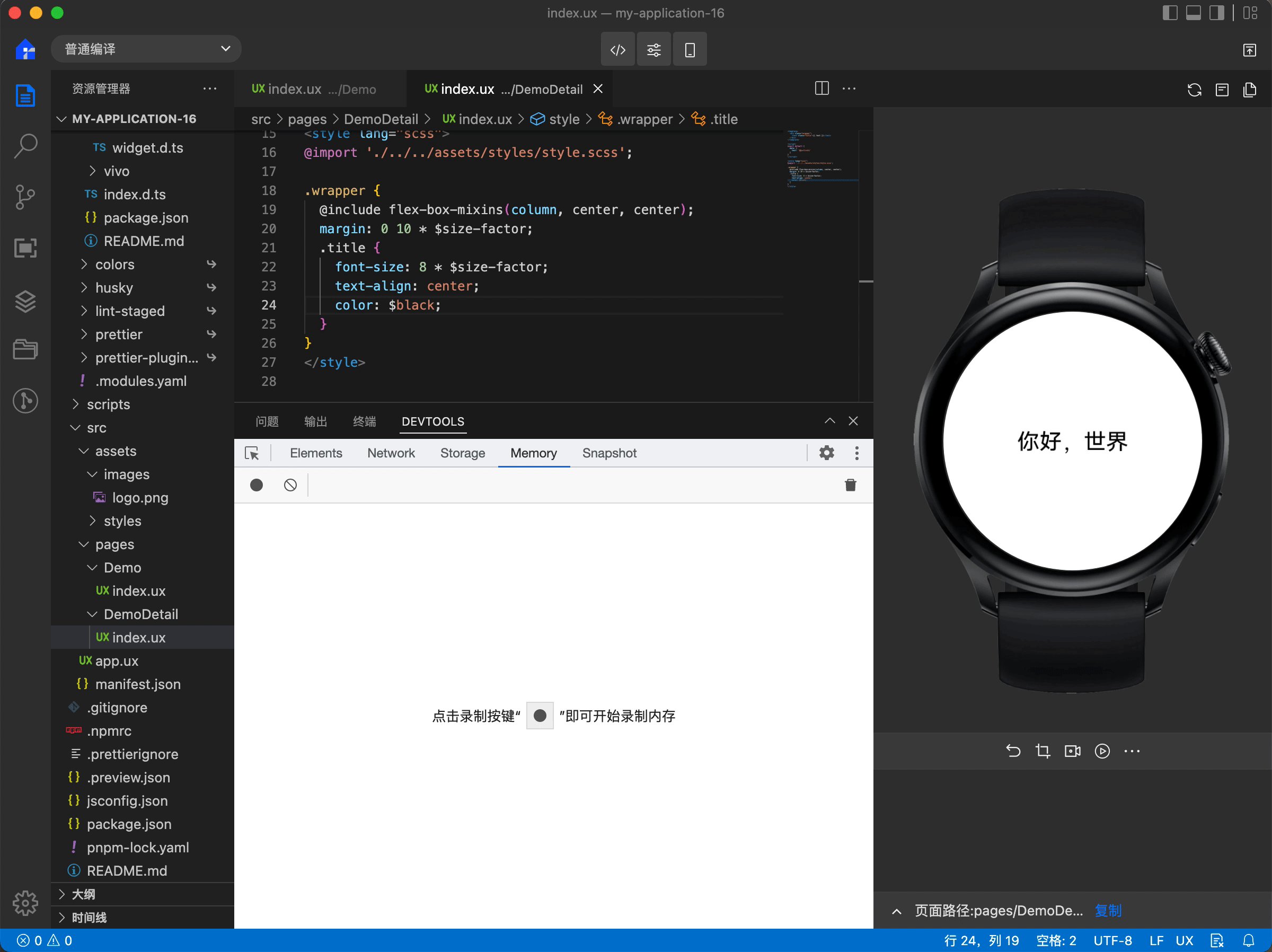
Memory 面板
- Memory 面板,用于支持分析 Memory、垃圾回收。使用非常简单,具体可参见如下图示:

Snapshot 面板
- DevTools Snapshot 面板,用以记录堆快照并查找内存泄漏。它显示页面的 JavaScript 对象和相关 DOM 节点的内存分布,用它来拍摄 JS 堆快照,分析内存图,比较快照,发现内存泄漏,具体使用方法参见 js 内存泄漏排查。

标签: 来源:
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
