标签:resource 自定义 底部 tabbar images png wx
背景
诶,当然是为了实现更有温度的代码啦(背后设计师拿着刀对着我)
自带tabbar
app.json中配置:
tabBar: {
backgroundColor: '#fff',
borderStyle: 'white',
color: '#333',
selectedColor: '#333',
list: [
{
pagePath: 'pages/index',
text: '活动首页',
iconPath: 'resource/images/home.png',
selectedIconPath: 'resource/images/home-active.png'
},
{
pagePath: 'pages/my',
text: '我的',
iconPath: 'resource/images/my.png',
selectedIconPath: 'resource/images/my-active.png'
}
]
}诞生了这个,图标尺寸81*81,不支持svg跟字体图标。
设计师看了想砍人系列
自定义tabbar
刚开始的实现思路:
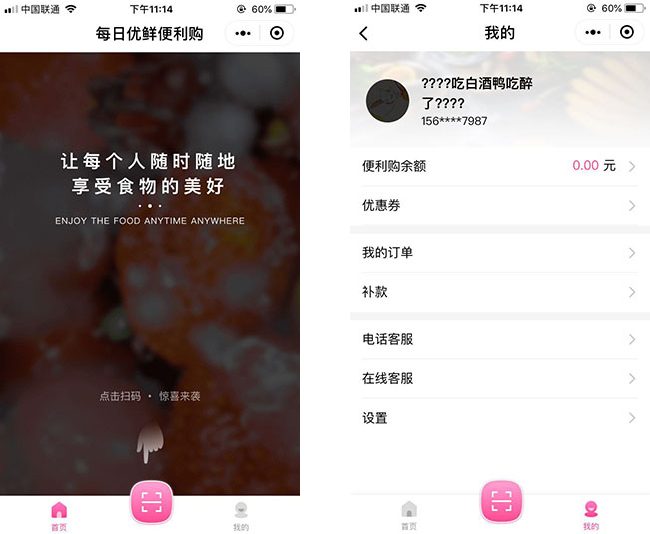
不配置原生tabbar,采用了navigateTo跟navagateBack
【图片如侵删】
虽然达到了自定义样式的效果,但是有两个缺点:只是单纯的导航,失去tab效果;超过两个tab就难了。
过了一段时间,吃饭的时候猛地想到以下思路:
配置原生tabbar,也编写自定义tabbar,如下:
自定义tabbar使用wx.switchTab切换,但onLoad时使用wx.hideTabBar()隐藏掉原生款。bingo!
现在既继承了原生tab的效果,又可以使用字体图标跟svg,还可以加些有温度的小玩意。
最后
mark一个小问题:同时使用wx.showToast跟下拉刷新wx.startPullDownRefresh会导致下拉刷新的三点动画异常,-_-||还以为是被我俩个tabbar撑到了。
标签:resource,自定义,底部,tabbar,images,png,wx 来源: https://www.cnblogs.com/10manongit/p/12707628.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。