标签:ol color new js webpack 源码 turf var import
前言
openlayers5-webpack 入门开发系列环境知识点了解:
- node 安装包下载
webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址- webpack 配置介绍文档
详细的 webpack 文档配置介绍,适合新手查看,我也是边看边学- vscode 安装包下载,我这边用 vscode工具编译开发前端项目,个人觉的这款工具还不错
- openlayers5 api文档介绍,详细介绍 openlayers5 每个类的函数以及属性等等
- openlayers5 在线例子
内容概览
openlayers5 结合 turf.js 实现等值线
源代码 demo 下载
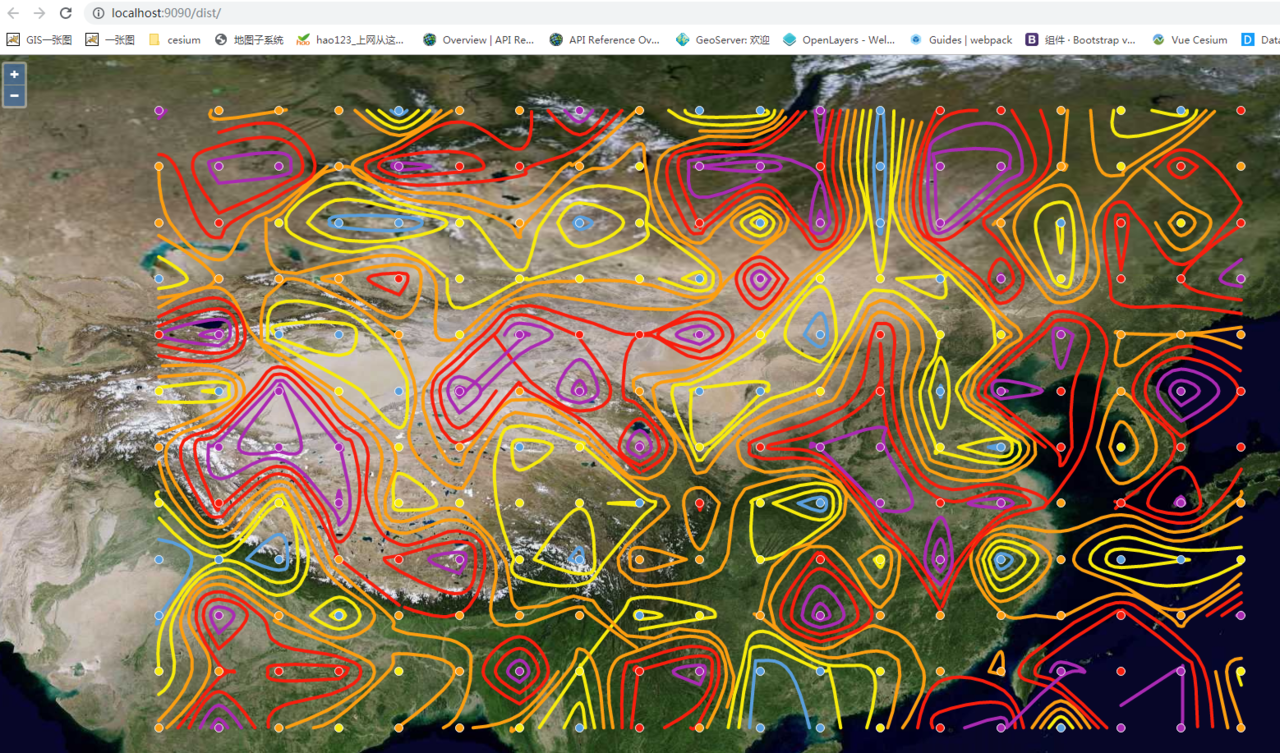
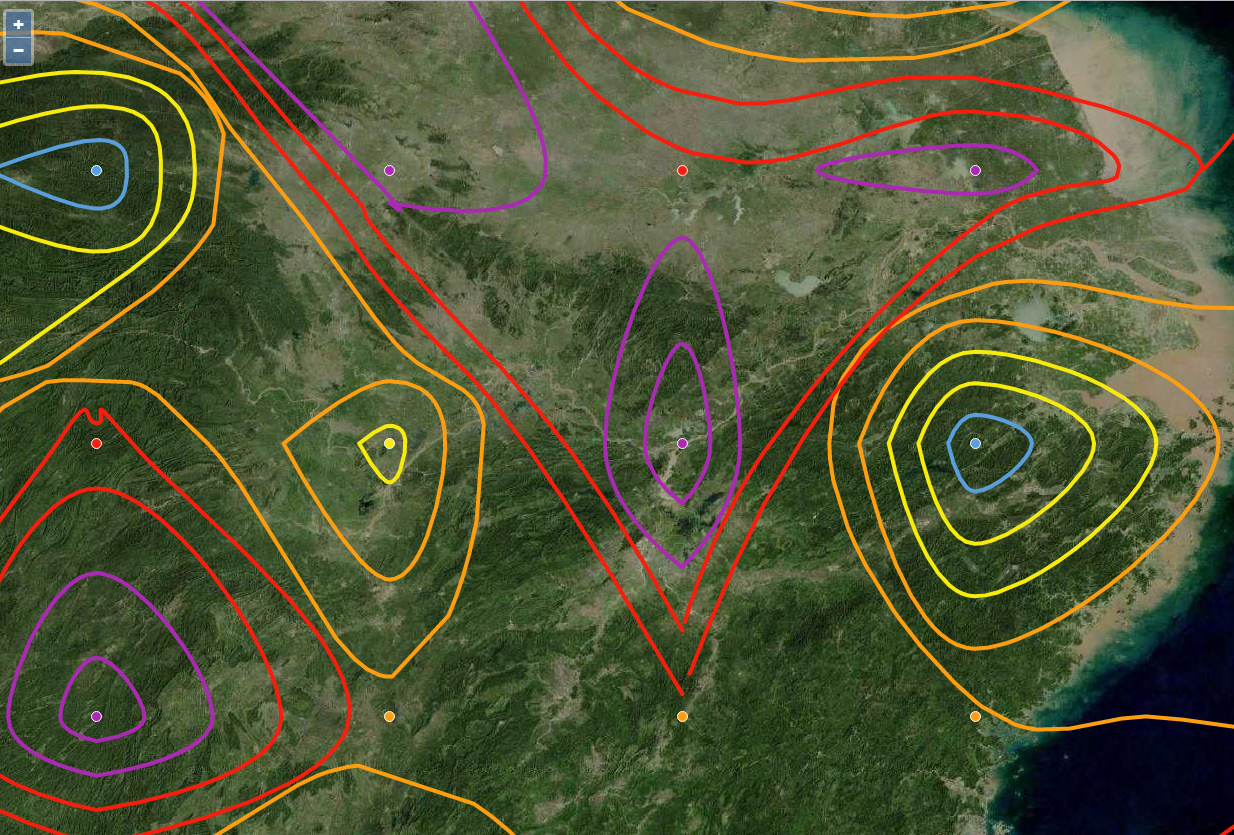
效果图如下:

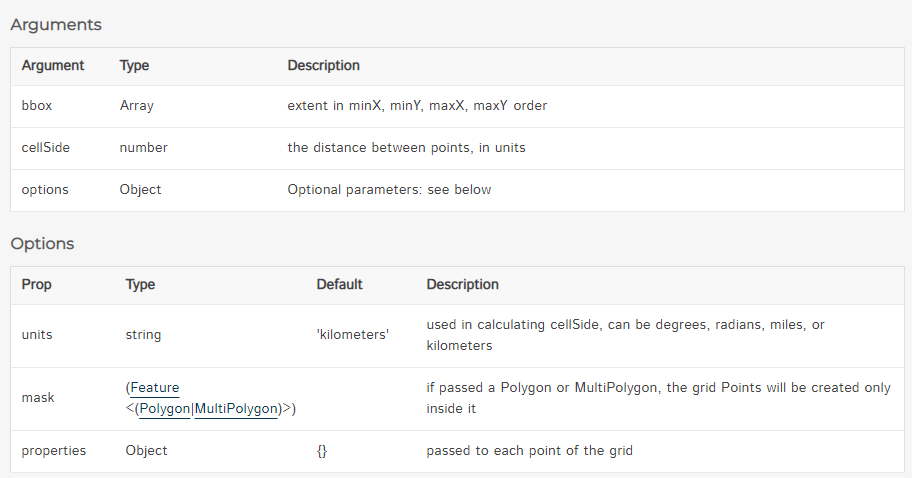
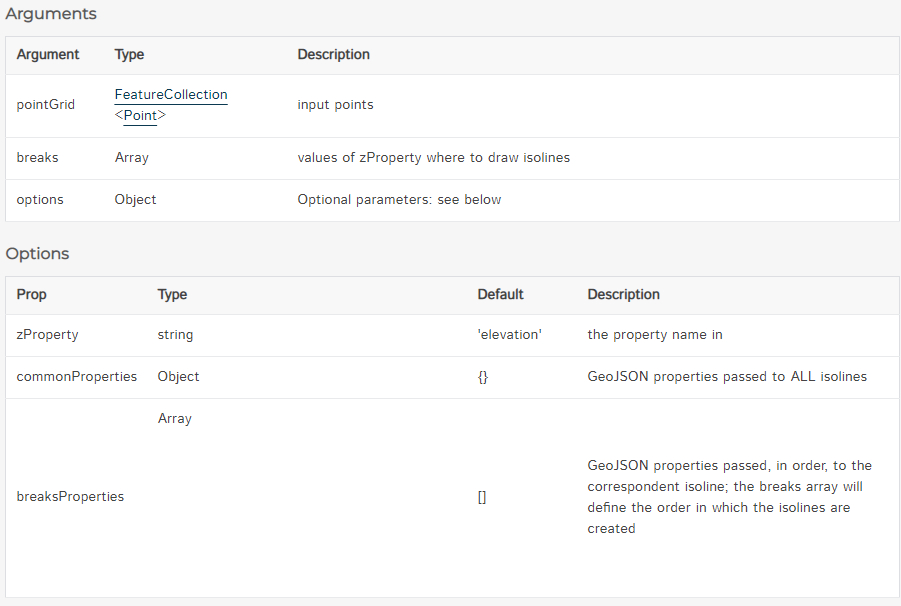
- 关键函数 turf.pointGrid,从边界框,FeatureCollection 或 Feature创建点网格

- 关键函数turf.isolines,采用具有z值和值中断数的 Point 要素的网格 FeatureCollection 并生成等值线

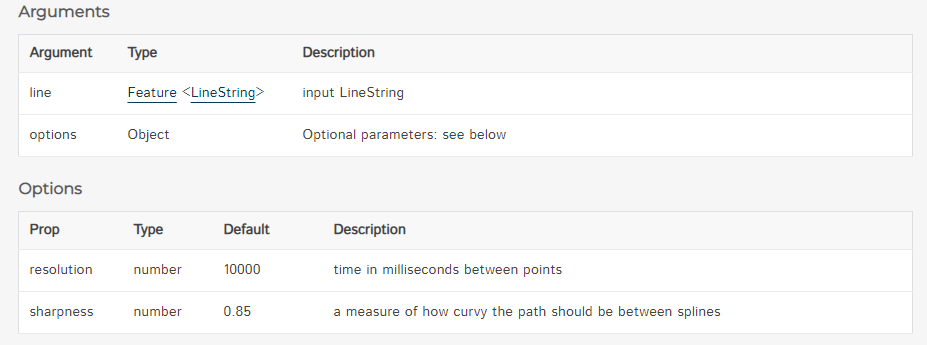
- 关键函数 turf.bezierSpline,通过应用 Bezier 样条算法获取一条线并返回弯曲版本

- 核心代码如下:
import {Map, View} from 'ol';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import 'ol/ol.css';
import Style from 'ol/style/Style';
import Fill from 'ol/style/Fill';
import Stroke from 'ol/style/Stroke';
import CircleStyle from 'ol/style/Circle';
import GeoJSON from 'ol/format/GeoJSON';
import VectorSource from 'ol/source/Vector';
import VectorLayer from 'ol/layer/Vector';
import * as turf from "@turf/turf";
/*
*根据要素feature动态渲染样式符号
*/
function styleFunction(feature) {
var tem = feature.get("temperature");//获取属性temperature值
var colors = ["#5a9fdd", "#f7eb0c", "#fc9e10", "#f81e0d", "#aa2ab3"];//定义颜色分组
var color = colors[parseInt(tem/2)];//根据属性值来计算对应的颜色值
return new Style({
fill: new Fill({
color: color
}),
stroke: new Stroke({
color: color,
width: 4
}),
image: new CircleStyle({
radius: 5,
fill: new Fill({
color: color
}),
stroke: new Stroke({
color: '#fff',
width: 1
})
})
});
}
var extent = [72.8613, 20.0559, 133.9453, 54.5721];//网格点插值范围经纬度
var cellWidth = 3;//等距点,单位为经纬度
var pointGrid = turf.pointGrid(extent, cellWidth, {units: 'degrees'});//创建等距点的网格,单位为经纬度
for (var i = 0; i < pointGrid.features.length; i++) {
pointGrid.features[i].properties.temperature = Math.random() * 10;//随机0-10之间随机赋值温度属性值temperature
}
……
完整demo源码见小专栏文章尾部:GIS之家openlayers小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
标签:ol,color,new,js,webpack,源码,turf,var,import 来源: https://www.cnblogs.com/giserhome/p/11014868.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。